A Complete Guide To Core Web Vitals and How It Will Affect Your Rankings
Digital Marketing
What are the Core Web Vitals
Google has recently released a set of factors collectively known as Core Web Vitals that will be considered as important ranking factors. Bear in mind that there are over 200 signals that Google considers for a SERP ranking so Core Web Vitals will be an important metric but not the only one.
Core Web Vitals are a set of page experience metrics related to page speed, responsiveness, and visual stability. The intent of measuring these metrics is to make sure that the website speed and technical performance are up to some benchmarks and the user experience offered by the website is positive for the end-user.
Core Web Vitals Consists of three metrics:
1) Largest Contentful Paint
2) First Input Delay
3) Cumulative Shift Layout
Understanding Core Web Vitals
1) Largest Contentful Paint
LCP generally measures how quickly the page loads or at least some elements of the page. This is affected by render time, large size of the images, background videos, and text in the viewport along with plugins and scripts on the page.

Its aim is to measure when the page’s main contents have completed loading and are available to the user. The lower the LCP score, the better. A Fast LCP allows the user to access the content quickly. Because it’s a metric that measures perceived load speed. LCP is available in both field data and lab data.
LCP is the single largest visible element loaded in the viewport.

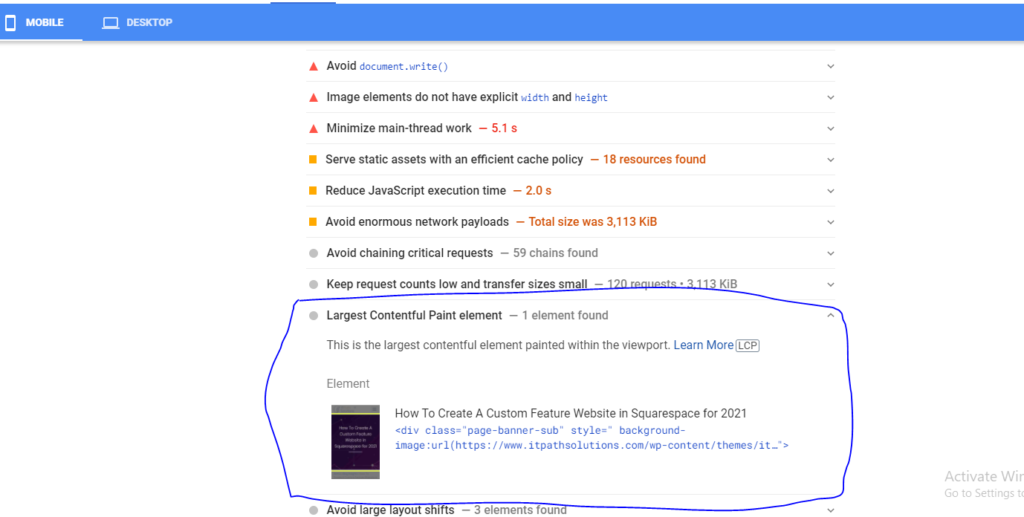
How to See LCP
In-Page Site Speed, the LCP part will be specified in the Diagnostics section. For the tester page, the LCP is our featured image on the blog spot.
Important Consideration
While the page is loading, the biggest text block or image element may change and the most recent candidate used when checking the LCP.
How to review your LCP Score
Good: <=2.5s (2.5 Second or less)
Need Improvement: > 2.5s <=4s (between 2.5 and 4 second)
Poor: > 4s (more than 4 Second)
How to Improve Your LCP Score
you have multiple options to improve your LCP Score, for example, optimize critical rendering path, CSS, and images.
Here are some ways to improve your site’s LCP Score and ultimately rank higher on search engines.
- Optimize your server
- Route user to a nearby CDN
- Cache assets
- Server HTML pages cache first
- Establish third-party connections early
- Use signed exchanges(SXGs)
- Reduce CSS blocking time
- Reduce Javascript Blocking time
2) First Input Delay
First Input Delay is a Core web vitals web performance metric that measures track time millisecond from the user interacts with web pages.(i.e user click a link, tap a button, or press key) after providing the input to the time when the browser is able to respond to that interaction.
User’s interaction can be tapping a button, a link, or a keypress. FID will measure these kinds of interactions such as text input areas, drop-downs, and check-boxes. Continuously type of user interactions like zooming or scrolling the page, can’t be properly measure using these metrics.
The main objective for FID is to measure how responsive a site is while it is loading.
First Input Delay is generally caused by images and scripts that download in a non-orderly manner. This disorder coding results in the web page download interruptions. These interruptions cause unresponsive behavior for site visitors attempting to interact with the web pages. FID is only available in field data. The lower the FID the better.
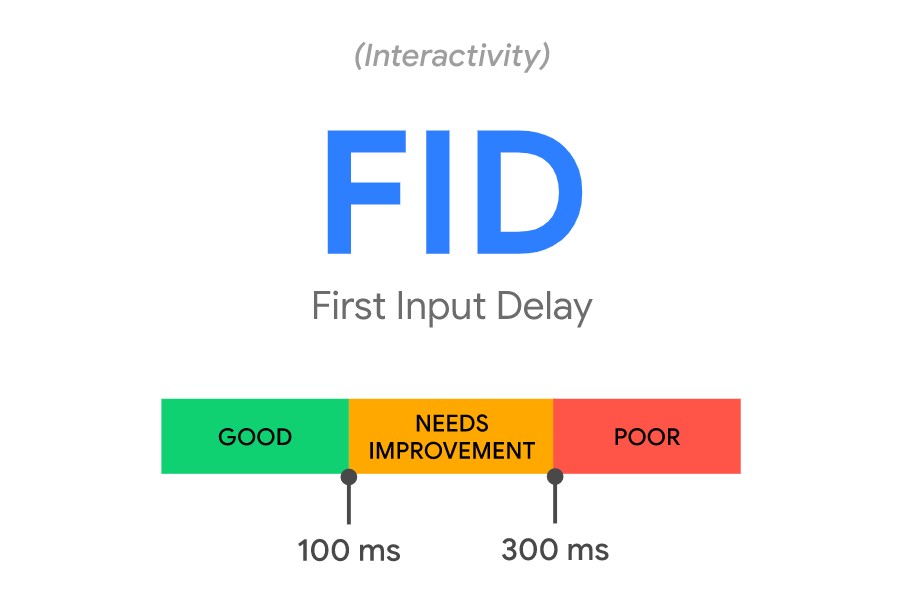
How to review your FID Score
Good: <=100ms,
Need improvement: >100ms and <= 300ms
Poor: > 300ms

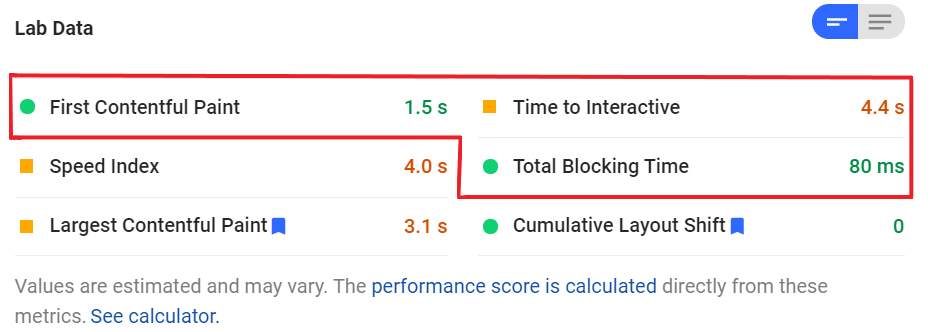
How to See FID
In-Page Site Speed, the FID part will be specified in the Diagnostics section. For the tester page.

How to Improve your FID score
If you want to improve your FID score, you need to look very closely at what is stopping the browser from going interactive.
Here are some ways to improve your site’s FID Score.
- Reduce Javascript exaction time
- Reduce the impact of third party code
- Lazy Load Images
- Use a browser Cache
- Use a Core web vitals optimized ad serving solutions.
3) Cumulative Layout Shift (CLS)
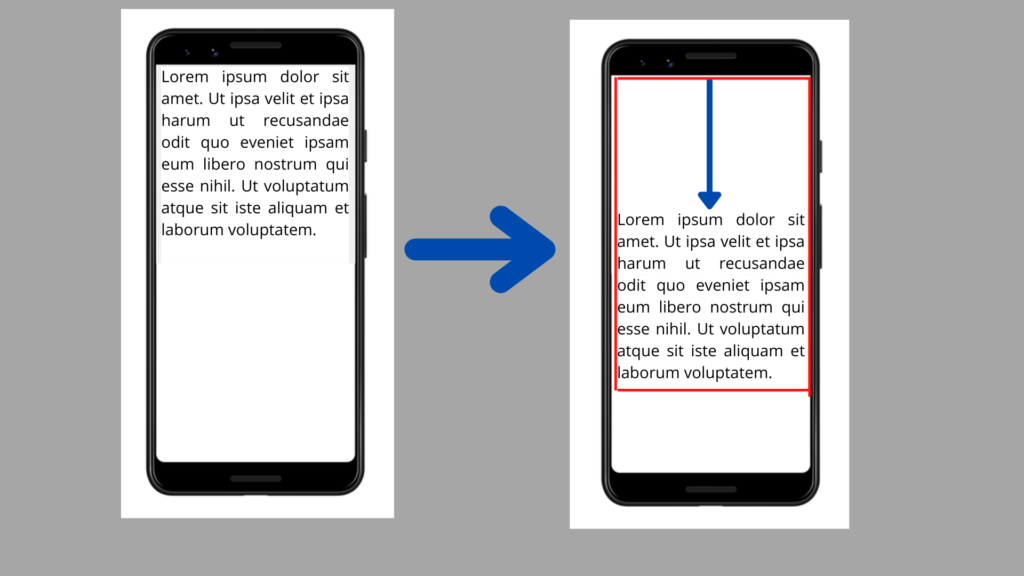
Cumulative Layout Shift is a Core Web Vital that calculates the cumulative score of all layout shifts. Any significant change in layout shift will occur due to too many popups, content that keeps moving around, and other issues that prevent a user from interacting with a website fully. CLS looks at within the viewport that occur a page’s entire lifestyle. CLS is available with both field data and lab data.
CLS has become an effective ranking factor in June 2021 when Google’s page experience update rolls out. It simply means your CLS score will affect your SEO.
Moreover, the CLS score is involved with user behavior metrics. As such expect all other search engines to start measuring it for SEO as well as for landing pages for paid ads.
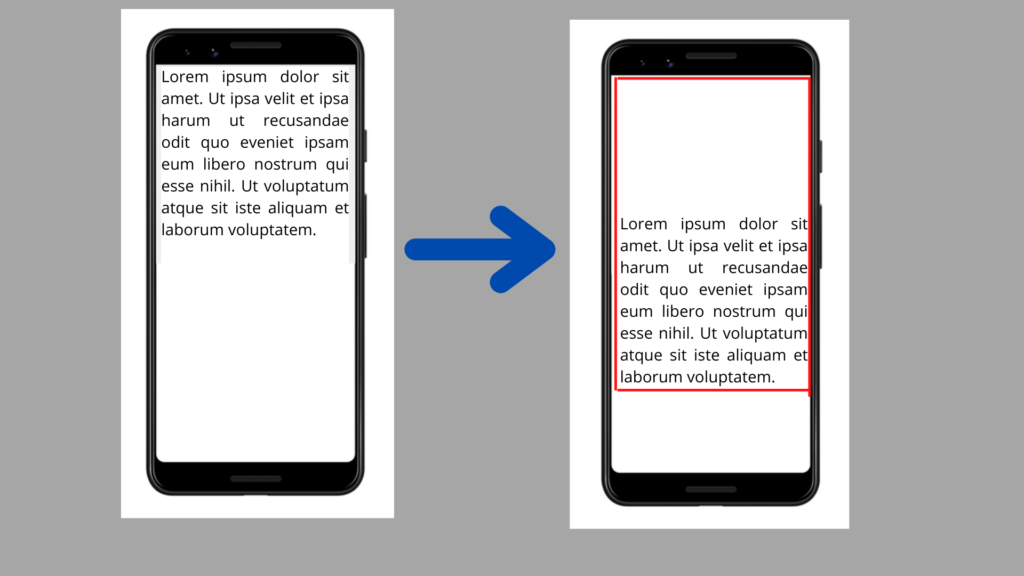
How CLS is calculated
CLS works from the viewport size, relates to elements that move between two factors. There are two factors that go into CLS: first is impact fraction and the second is distance fraction.
Impact Fraction:
Impact fraction defines the area of the viewport that are unstable part takes up in both frames. Impact fraction explains the area affected by the layout shift. Google recognizes all affected elements and combines the original area with shifted version.
Impact fraction is usually a rectangle, but if multiple layout shift takes place with both horizontal and vertical shifts– it can be more critical.

Distance Fraction:
The second measurement is called distance fraction. The distance fraction is the number of spaces that the page element has migrated from the original position to the final position.
So now the Cumulative Layout Score is measured by multiplying the impact fraction by the distance fraction.

How to review your CLS score
Good: <=0.1
Needs improvement: > 0.1 <=0.25
Poor: > 0.25

Improve Your CLS Score
You can detain unexpected layout shift, for example, size attributes for your images and videos elements and by not inserting content above other that’s previously loaded.
Here are some most common causes of poor CLS:
- Image without dimensions
- Ads, embeds, and iframes without dimensions
- Dynamically injected content
- Web Fonts causing FOIT/FOUT
- Actions waiting for a network response before update DOM
Final Thought
For a decade, Google has prioritized User experience, page relevance, and mobile-first indexing to keep up with the demands of its user base. With Core Web Vitals, Google is trying to make sure that the technical performance of the website it ranks is not hindering user experience.
If you want us to check your website for Core Web Vitals issues, drop us your website link below and we would love to get back to you with our personalized suggestions from our SEO experts.
 Healthcare
Healthcare  Education
Education  Real Estate
Real Estate  Logistic
Logistic  Fitness
Fitness  Tourism
Tourism  Travel
Travel  Banking
Banking  Media
Media  E-commerce
E-commerce 
