Is Webflow is the Best Web Design Platform Today?
Web Development
What Is Webflow?
Webflow is a no-code platform for web design & development with incredible animations, interactions, and integrations. Webflow envisions itself to enable people to develop websites as easily and as quickly as they make documents. Webflow provides a platform to developers to professional and custom built websites without the hassle of coding for it.
Webflow is a SaaS platform that allows designers to create responsive websites using a browser-based visual editor. As designers use the tool, Webflow automatically generates HTML, CSS, and JavaScript for the design.
Major Features of Webflow CMS
– A complete CMS for all website types
– Visual based design
-Write and edit content in the editor itself.
– Create custom fields with content
– Works directly with the JSON underlying your CMS
Deployment and Hosting
– Webflow hosting is provided by AWS cloud computing platform & accelerated by a global content distribution network (CDN). It results in pages loading at lightening speed and the peace of mind that comes with no worries about server maintenance or PHP updation.

Image credit www.webflow.com
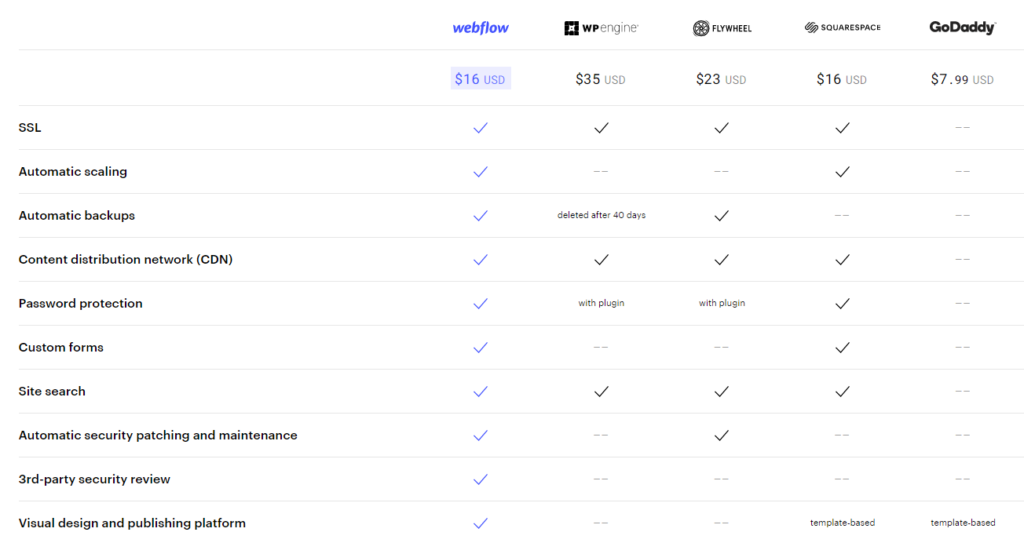
How Webflow’s hosting stacks up

Image credit www.webflow.com
As per the table, Webflow’s hosting is cheaper than many other prominent hosting platforms on the market.
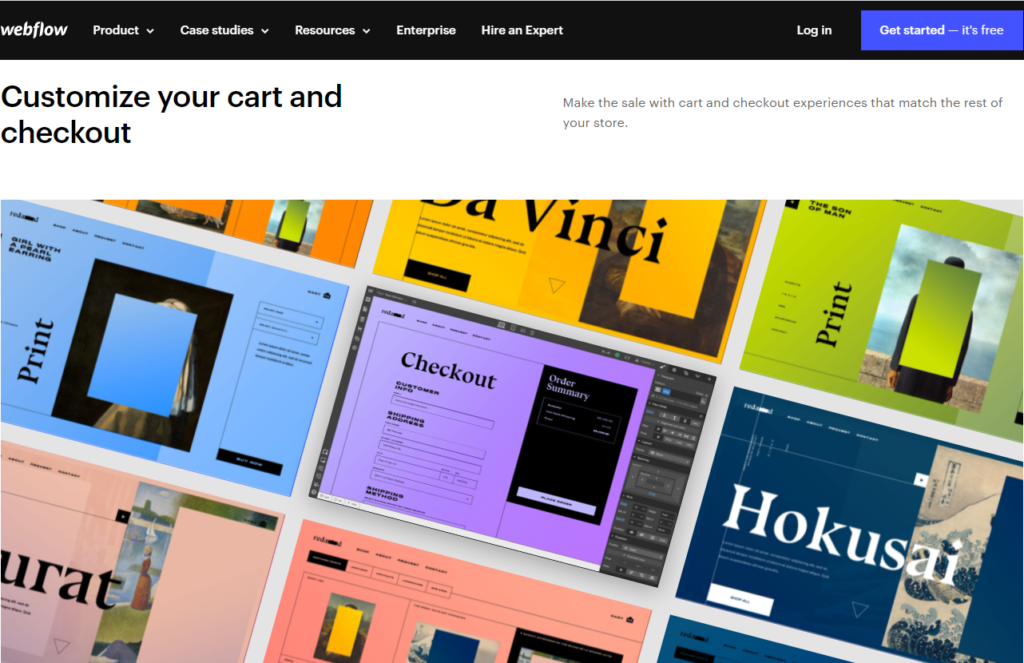
Ecommerce (beta)
– This includes product pages, galleries, category pages, shopping carts, and checkout pages. With Webflow, you are not limited to any kind of pre-built e-commerce architecture! You can design your store as per you needs and maximize CRO and revenue.

Image credit www.webflow.com
Is Webflow Good for SEO?
Webflow gives you some domain SEO. Unlike other website builders (open source or SaaS), Webflow prioritizes clean code, which means that search engine crawlers can easily scan Webflow sites to understand the content and rank indexed pages accordingly.
Top Five Reasons To Use Webflow For Your Next Website
Before you build your next website, it is important to research different web platforms to find out which platform will be best for your business and website needs.
Full Customization
One of the main reasons we love using Webflow is that we have complete control over the design. Every site we engender is built from a thoroughly blank canvas. No templates, no themes are reused.
Why is this paramount?
Webflow development is not dependent on themes and templates. You can build a website from scratch as you deem fit. Webflow allows you to create a completely custom website without coding.
Additionally, being able to fully control the design and flow of information allows us to control how we present your information to potential customers, and then we can create a powerful, easy-to-use call-to-action.
Advanced CMS
Webflow CMS (CMS) is great. The facility to expeditiously integrate incipient blogs, portfolio items, accommodations, etc.
No need for plugins
While an abundance of other website building platforms require plugins for integrated functionality, Webflow is an all-in-one platform that requires no plugins. With Webflow, you won’t be bothered or worried that plugins are outdated and in need of updates.
Fully responsive with multiple screen scaling options
The majority of web traffic comes from mobile devices now, so having a nifty, mobile-friendly website is crucial.As of today, 55% of all web traffic is from mobile devices
you can also create a custom rendering for tablets and large screens. This means that no matter how your customers learn about your business, you can give them an amazing experience.
Fast Hosting And EASY Updates
Webflow makes hosting very easy. Webflow’s standard plan (just $20 per month or $192 per year) includes Tier 1 Cloudfront Hosting, the same hosting used by major companies like Adobe, Amazon, Dropbox, and MTV.
One of best things using Webflow’s hosting is that you do not needs to export any code while making updates.
The Benefits of Webflow
1. Bridging the gap between visual design models and the final website
2. Changes can be implemented quickly during review
3. custom client interface CMS
4. Build landing pages quickly and efficiently
5. Better accuracy between mockups and live site
6. Goodbye, add-ons
7. Significantly shorten development time
8. Webflow makes responsive design 10x easier
9. Automatic site versioning and staging URLs
10. lightening speed
Main Features
Designer Utilize CSS, Javascript and visual canvas
Ecommerce design your store visually for maximum conversions
SEO Your website will be optimized for search engines. You can also use various inbuilt tools for SEO
Editor You can check and update your content in the editor
CMS Complete management of all content on your website
Interactions Build website interactions and animations visually
Top Brands Built in Webflow
Gatsby
SVZ Design
Loftgarten
VOUS Church
Ready
Wannabe
Chiara Luzzana
Nura
YaYa
Conclusion
Despite being a visual web builder, Webflow avoids the pitfalls of many visual website building tools and provides a comprehensive tool to develop your website without coding. This saves time for both developers and end client as websites can be built and launched quickly. If you are looking to develop your own custom Webflow based website, do drop us a line below to get in touch with our Webflow website development experts.
 Healthcare
Healthcare  Education
Education  Real Estate
Real Estate  Logistic
Logistic  Fitness
Fitness  Tourism
Tourism  Travel
Travel  Banking
Banking  Media
Media  E-commerce
E-commerce