Build Fast Website With Gatsby & WordPress
Wordpress
Today, If you talk about web page performance, then improving page load time is most important. Because website speed is a necessity. let’s discuss WordPress to Gatsby.
Perks and Benefits:
- More Secure: No need to worry about server or database vulnerabilities
- Fast Performance Serve pre-built markup and assets over a CDN.
- Better SEO rankings. A fast site holds a visitor to stay much longer.
- Less Expensive: Hosting static files are cheap or even free.
- Better Developer Experience: Front end developers can focus on the front end, without being tied to an architecture
What is Gatsby js?
- Gatsby.js is a free and open-source React.js-based framework.
- it allows you to develop a website using React. It pulls all of the data from specified templates and turns into static HTML files which are optimized for performance.
- Gatsby accesses your data through a query language named GraphQL.
- It makes use of the latest and popular technologies including ReactJS Development, Webpack, GraphQL, JavaScript and CSS.
Fast Websites With Gatsby.js and WordPress
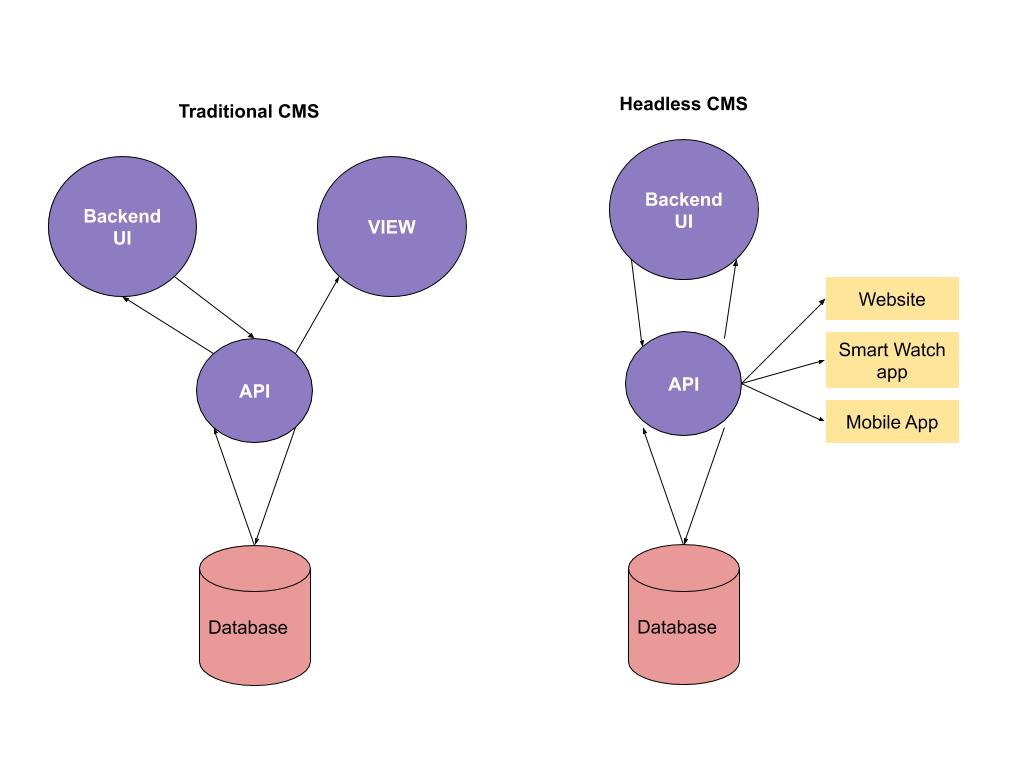
‘headless WordPress‘
– A headless CMS is used for data capture, storage, and delivery.
– Its data can be displayed using any frontend technology, whether in a browser, mobile application, or elsewhere.
– Gatsby uses the React to render the view files that create the template. And GraphQL uses to fetch the data using the GraphQL queries from the database.

– WordPress provides REST Apis which can be used to transfer data to mobile and other applications. This simple functionality will be used here.
It uses the JAMstack:
- J: Javascript
- A: APIs
- M: Markup
WordPress development is the most popular CMS, but it does not meet the speed at front end technologies. Gatsby.js taking care of all the limitations and helping you to build Blazing fast websites.
Integrating Gatsby.js with WordPress
If you are a beginner, and it’s the first time for you then below steps will help you to set up a basic Gatsby project for WordPress to Gatsby.
First of all, it’s required Node.js installed on your server. Because gatsby commands are run using the npm.
- Install the Gatsby using the following command in your command prompt.
npm install -g gatsby-cli
- Next, create a new Gatsby.js site using the help of the following command.
gatsby new site-name
- Lastly, Using following command, the Development server will start and which will build your Gatsby.js site.
gatsby develop
 Healthcare
Healthcare  Education
Education  Real Estate
Real Estate  Logistic
Logistic  Fitness
Fitness  Tourism
Tourism  Travel
Travel  Banking
Banking  Media
Media  E-commerce
E-commerce