Enhancing Flutter Development: A Comprehensive Guide to Flutter Testing Strategies
Flutter
Flutter, Google’s versatile UI toolkit, empowers developers to build high-quality, cross-platform applications for mobile, web, and desktop. It’s known for its rapid development cycle, expressive UI framework, and a rich ecosystem of tools and plugins. However, to ensure your Flutter app behaves as expected and remains bug-free, a robust testing strategy is essential. In this comprehensive guide, we’ll explore various Flutter testing strategies, from unit, widget, and integration tests to advanced techniques, providing you with the knowledge to elevate your Flutter app development and deliver exceptional user experiences.
Introduction to Flutter Testing

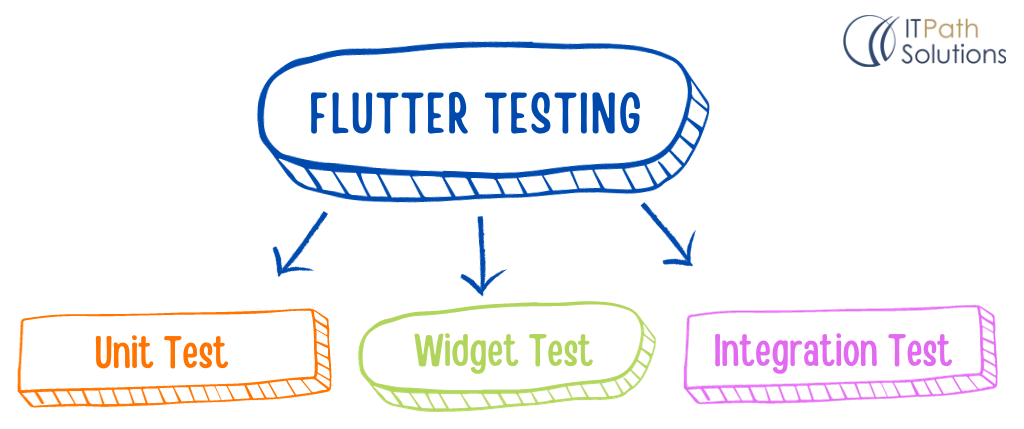
Fig 1. Types of Flutter Testing
Flutter testing encompasses several primary types of tests, each serving a specific purpose in ensuring the quality and reliability of your applications.
1. Unit Tests
Unit tests scrutinize the behavior of individual units of code, such as functions, methods, and classes. They are isolated, fast, and ideal for validating core logic.
Best Practices for Unit Testing:
Unit tests should be concise and target a single unit of functionality. Follow these best practices:
- Test Individual Units: Each unit test should focus on a specific function, method, or class to ensure isolated and manageable tests.
- Use Mocks and Stubs: Utilize mocks and stubs to isolate the code under test from its dependencies, enhancing reliability and simplifying debugging.
- Assert Expected Behavior: Every unit test should include assertions that validate the expected behavior of the unit under test.

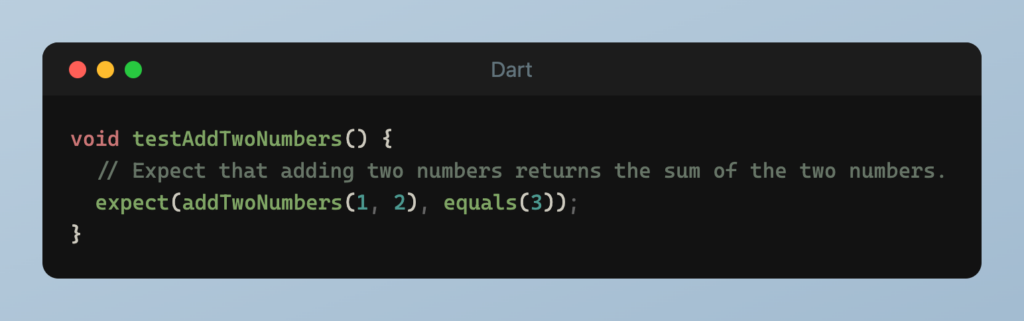
Fig 2. Example of Unit Test
2. Widget Tests
Widget tests concentrate on validating the user interface (UI) of your app. They render widgets and interact with them to ensure correct UI behavior.
Best Practices for Widget Tests:
Widget tests ensure your app’s UI works as expected. Follow these best practices:
- Test Individual Widgets: Focus each widget test on a single widget and its behavior, ensuring test clarity and maintainability.
- Use the Finder Class* Utilize the Finder class to locate widgets within the test environment, simplifying interaction and state verification.
- Use `pumpWidget()`: Render widgets using the `pumpWidget()` function before interacting with and assessing their state.
- Assert Expected State and Behavior: Include assertions in widget tests to confirm the expected state and behavior of the tested widget.

Fig 3. Example of Widget Test
3. Integration Tests
Integration tests validate how different parts of your app work together as a whole. Unlike unit tests and widget tests, which focus on isolated units or widgets, integration tests simulate user interactions and verify that the entire app functions correctly.
Best Practices for Integration Tests:
Integration tests ensure the seamless operation of your app. Follow these best practices:
- Define Realistic Scenarios: Create tests that simulate realistic user interactions and test scenarios to ensure that your app functions correctly in a real-world context.
- Automate User Interactions: Automate user interactions such as tapping buttons, entering text, and navigating through screens to replicate user behavior.
- Verify Overall App Behavior: Check that the entire app behaves as expected, including navigation, data flow, and interactions between different components.

Fig 4. Example of Integration Test
Advanced Flutter Testing Techniques
To further enhance your Flutter testing strategy, consider these advanced techniques:
- Mocking and Stubbing
Mocking and stubbing involve creating fake objects to simulate the behavior of real dependencies, isolating the code under test.
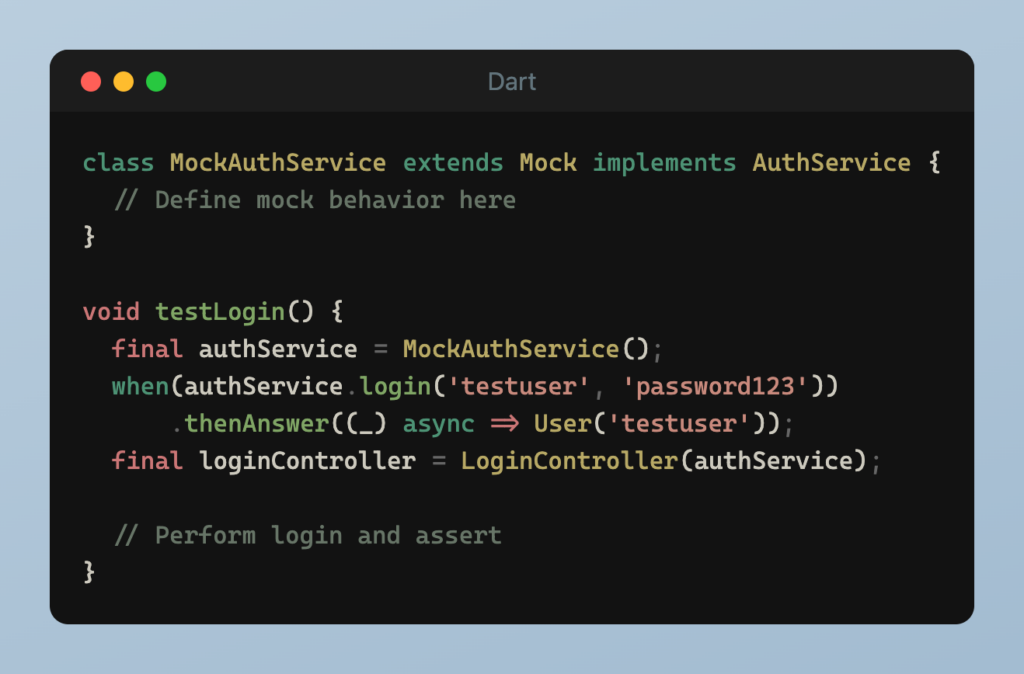
Example of Mocking and Stubbing:

Fig 5. Example of Mocking and Stubbing
- Parameterized Tests
Parameterized tests run the same test with multiple sets of input data, ensuring thorough testing of functions or methods.
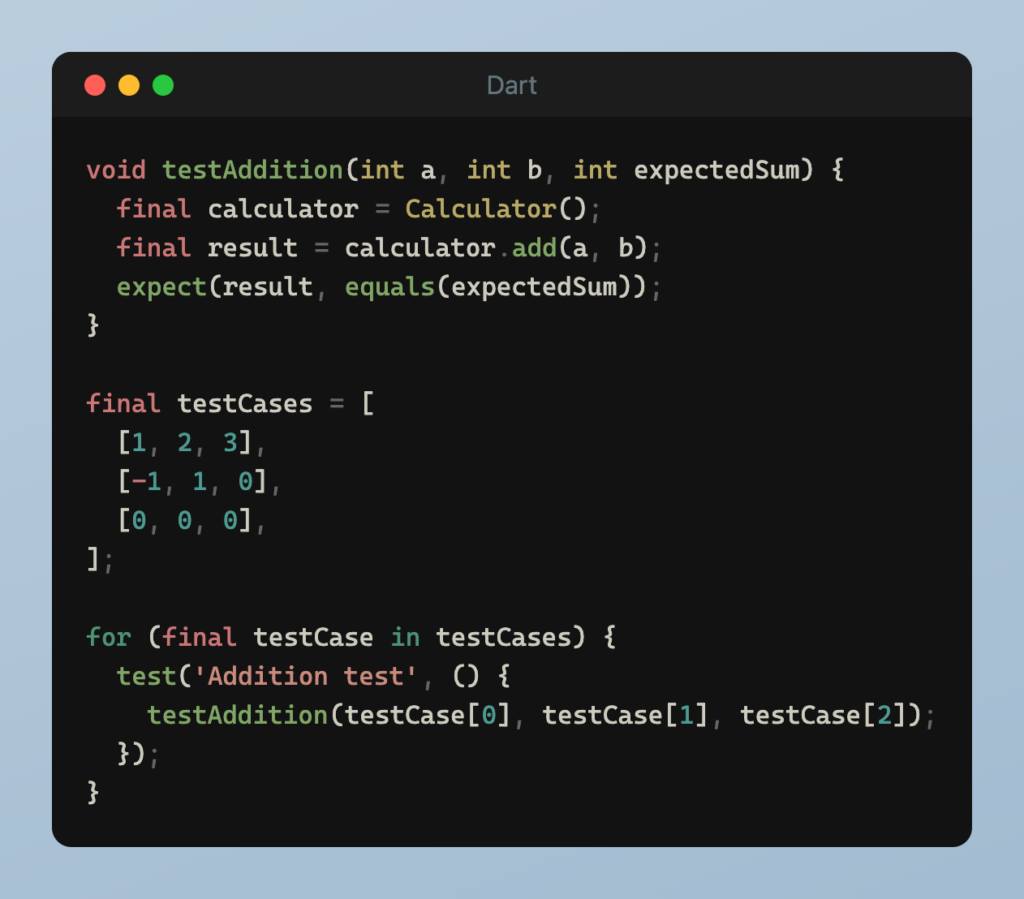
Example of Parameterized Test:

Fig 6. Example of Parameterized Test
- Golden Tests
Golden tests capture and compare rendered UI snapshots to ensure consistent visual appearance across different runs or Flutter versions.
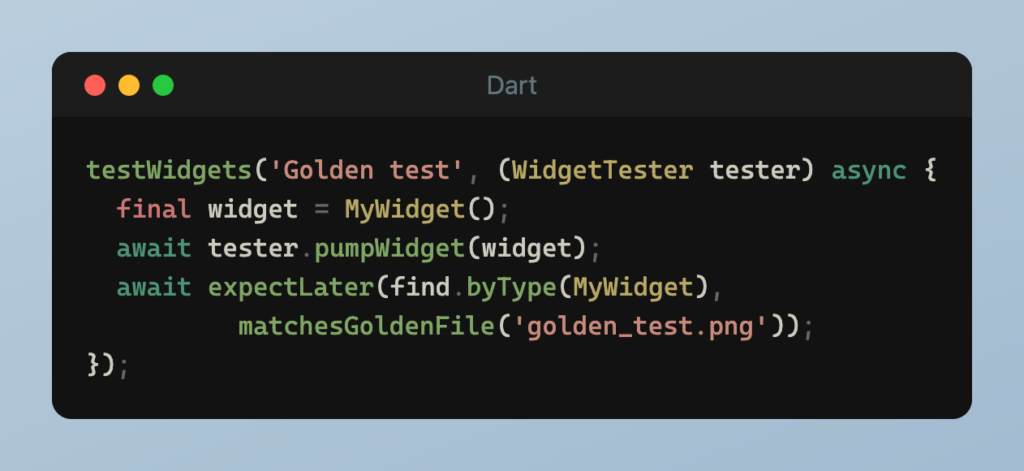
Example of Golden Test:

Fig 7. Example of Golden Test
- Performance Testing
Performance testing ensures your app performs well under various conditions, such as handling large data sets or diverse hardware specifications.
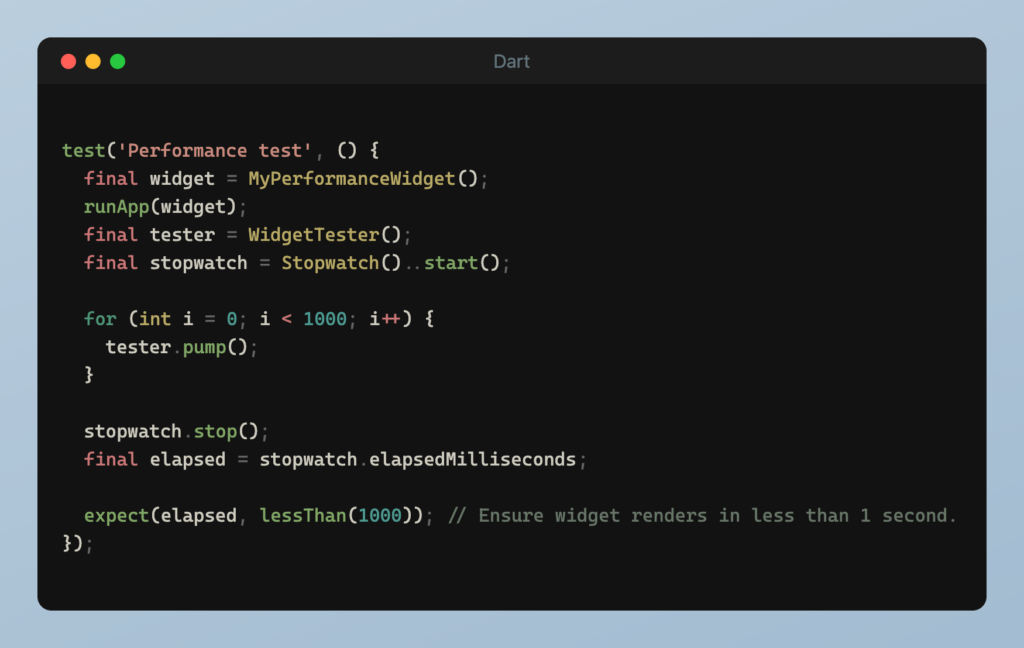
Example of Performance Test:

Fig 8. Example of Performance Test
- Accessibility Testing
Verify that your app is accessible to people with disabilities, complying with accessibility standards.
Example of Accessibility Test:

Fig 9. Example of Accessibility Test
- Concurrency Testing
Identify and address concurrency-related issues, such as race conditions or deadlocks, in apps with concurrent or asynchronous operations.
Example of Concurrency Test:

Fig 10. Example of Concurrency Test
- Continuous Testing
Integrate testing into your development workflow with Continuous Integration/Continuous Delivery(CI/CD) platforms like GitHub Actions or CircleCI to catch issues early and maintain code quality. This ensures that your tests are run consistently, even in a collaborative development environment.
Example of Continuous Test:
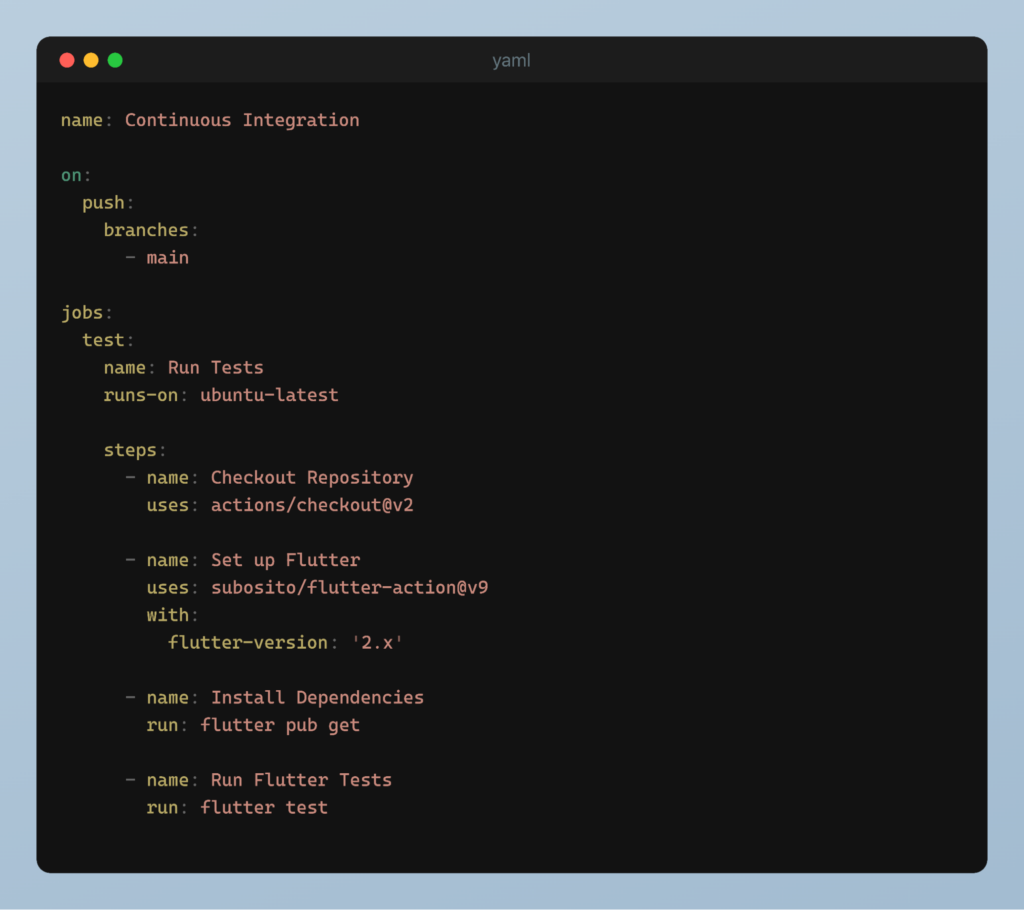
Automate the execution of tests whenever code changes are made in your repository using CI/CD configurations. Here’s a basic example using GitHub Actions:

Fig 11. Example of Continuous Test
In this example, whenever code changes are pushed to the ‘main’ branch of the repository, GitHub Actions will automatically run Flutter tests. You can configure similar workflows on other CI/CD platforms like CircleCI or Jenkins to suit your project’s needs.
Continuous Testing helps ensure that your tests are executed consistently, providing early feedback on code quality and preventing regressions in your Flutter project.
Advanced Tips for Enhancing Flutter Development
Beyond the fundamental testing practices, consider these advanced tips to elevate your Flutter development through effective testing:

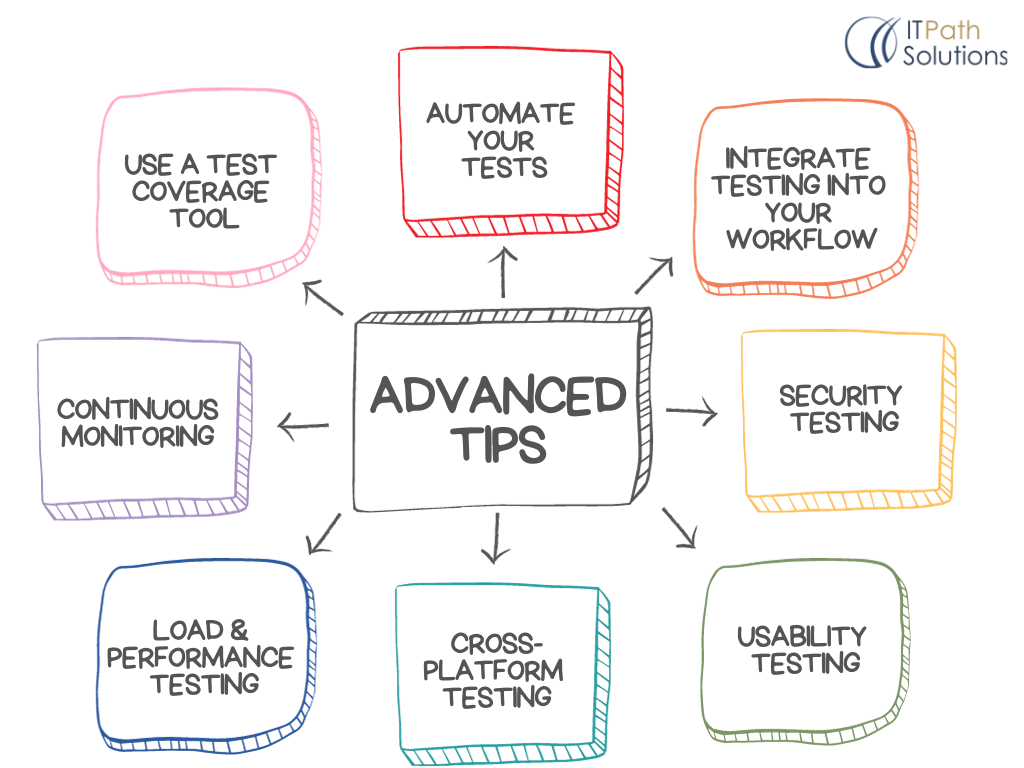
Fig 12. Level Up Flutter Testing: Expert Tips
- Use a Test Coverage Tool: Employ test coverage tools to identify areas of your code that lack test coverage. This analysis ensures that your codebase is thoroughly tested, minimizing the risk of undiscovered bugs.
- Automate Your Tests: Automating tests saves time and effort. It allows you to run tests more frequently, catch issues early, and ensure the reliability of your codebase. Flutter provides tools like `flutter_driver` for automating tests.
- Integrate Testing into Your Workflow: Testing should be an integral part of your development process, not an afterthought. Incorporating testing into your workflow ensures that bugs are detected and resolved early, preventing more challenging and costly issues later in the project.
- Security Testing: Security stands as a top priority in mobile app development. To uncover vulnerabilities such as data leaks, authentication weaknesses, and encryption flaws, execute security testing. Leverage tools like OWASP Mobile Top Ten to evaluate and address security risks effectively.
- Usability Testing: Beyond functional testing, focus on usability testing to evaluate how users interact with your app. Gather feedback from real users to uncover pain points, navigation issues, or user experience improvements. Tools like usability testing platforms or in-person sessions can be valuable for this purpose.
- Cross-Platform Testing: If you’re targeting web and desktop platforms in addition to mobile, perform cross-browser and cross-platform testing. Ensure your app looks and functions consistently across different browsers and operating systems.
- Load and Performance Testing: To handle real-world scenarios with a large number of users, conduct load and performance testing. Simulate heavy user loads and analyze how your app responds under stress. Identify bottlenecks and optimize accordingly.
- Continuous Monitoring: Implement continuous monitoring tools to keep an eye on your app’s performance and stability in production. Real-time monitoring can help you proactively detect and address issues as they arise, ensuring a seamless user experience.
These advanced testing tips are crucial for ensuring the quality, security, and performance of your Flutter app, and they will contribute to a smoother development process and improved user experiences.
Conclusion
In the dynamic world of app development, where user experiences are paramount, robust testing is the linchpin that ensures your Flutter applications meet and exceed expectations. This comprehensive guide has journeyed through the intricacies of Flutter testing, from unit, widget, and integration tests to advanced techniques that can help you deliver exceptional apps.
Flutter’s versatility, combined with a disciplined testing approach, empowers developers to craft high-quality, cross-platform applications. Unit tests provide the bedrock for verifying core logic, widget tests ensure your user interfaces shine, and integration tests simulate real-world user interactions, leaving no stone unturned.
However, going beyond the basics opens up a world of possibilities. Advanced techniques like mocking, parameterized tests, golden tests, performance testing, accessibility testing, concurrency testing, and continuous integration seamlessly integrate testing into your development workflow. These techniques enable you to identify and address issues early, ensuring a smooth and reliable development process.
Remember that testing is not just a checkbox on the development checklist—it’s an ongoing commitment to quality. Incorporating testing into your daily development workflow and following the best practices outlined in this guide will ensure your Flutter applications stand the test of time, consistently delivering delightful user experiences.
As you continue your journey in the Flutter ecosystem, keep in mind that staying up-to-date with the latest tools, libraries, and best practices is crucial. The Flutter community is vibrant and ever-evolving, offering support and innovations that can further enhance your development and testing capabilities.
In closing, embrace testing as an integral part of your Flutter development process. By doing so, you’ll not only create applications that are robust and reliable but also gain the confidence to innovate, iterate, and craft user experiences that leave a lasting impression.
Happy testing and happy Fluttering!
 Healthcare
Healthcare  Education
Education  Real Estate
Real Estate  Logistic
Logistic  Fitness
Fitness  Tourism
Tourism  Travel
Travel  Banking
Banking  Media
Media  E-commerce
E-commerce