Building Progressive Web Apps (PWAs) with Flutter: Unlocking Cross-Platform Potential
Flutter
In the ever-evolving landscape of web and mobile app development, Progressive Web Apps (PWAs) have emerged as a potent solution for bridging the gap between web and native applications. Combining the strengths of both worlds, PWAs offer a seamless and engaging user experience with benefits such as the ability to function offline, fast loading times, and cross-platform compatibility. Enter Flutter, Google’s open-source UI toolkit for building natively compiled applications, which has gained immense popularity for creating stunning cross-platform apps. In this comprehensive guide, we’ll explore how to leverage the power of Flutter to develop high-quality PWAs. Whether you’re an individual tech enthusiast or a business, looking to expand your digital presence, this article is your gateway to unlocking the cross-platform potential of PWAs with Flutter.
Unlocking the Potential of Progressive Web Apps (PWAs)
Progressive Web Apps, or PWAs for short, represent a new generation of web applications offering numerous benefits for both users and businesses:

Fig:1 Key Benefits of Progressive Web Apps (PWAs)
Ability to Function Offline: PWAs excel in offline or low-network conditions, ensuring that users can access your app’s core features even when they are not connected to the internet. This not only enhances user reliability but also opens up opportunities for usage in areas with inconsistent connectivity.
Fast Loading: PWAs load swiftly, even on slower networks, thanks to the integration of service workers and efficient caching mechanisms. This means that users won’t have to wait for extended periods, leading to a better user experience and potentially higher engagement rates.
Cross-Platform Compatibility: PWAs seamlessly run on a wide range of platforms and devices, making them highly accessible to a diverse audience. Whether users are on desktops, smartphones, or tablets, they can enjoy a consistent experience, reducing development complexity and ensuring broader reach.
The Flutter Advantage for PWA Development
Flutter is a game-changer for building PWAs due to several key advantages:

Fig:2 Flutter Advantage for PWA Development
Single Codebase, Multiple Platforms: With Flutter, you write code once and use it on multiple platforms, including web, mobile, and desktop.
Rich User Interfaces: Flutter offers a rich set of pre-designed widgets and a highly customizable UI, enabling you to create visually stunning PWAs.
Fast Development: Flutter’s hot reload feature speeds up development, making it an excellent choice for PWA projects with tight timelines.
Getting Started with Flutter for PWAs
Let’s dive into the practical steps to commence your journey with Flutter for web development:
Step 1: Install Flutter
Begin by installing Flutter on your system, following the official installation guide available for Windows, macOS, and Linux. Ensure you set up the Flutter SDK and configure the necessary environment variables.
Step 2: Create a New Flutter Project
Initiate a new Flutter project using the `flutter create <project_name>` command. During this step, you can specify the project name and other settings.
Step 3: Target the Web Platform
To target the web platform, run the `flutter create -t web.` command within your project directory. This command generates the essential files and dependencies for web support.
Step 4: Run the Project on the Web
Execute `flutter run -d web` to launch your Flutter project in a web browser. This allows you to preview and test your PWA locally.
Building a PWA with Flutter
With the foundation in place, let’s explore how to build a feature-rich PWA using Flutter:

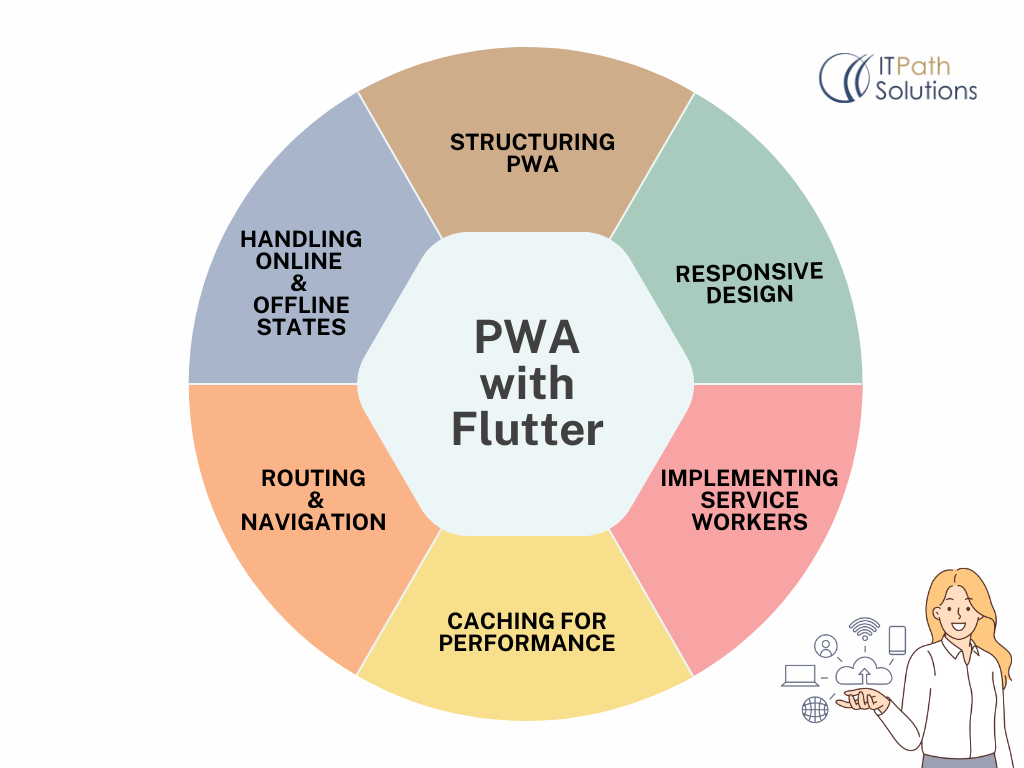
Fig:4 Steps to Build a Feature-Rich PWA with Flutter
- Structuring PWA: Organize your project structure to accommodate both web-specific and shared code. Create separate folders or modules for web-related components.
- Responsive Design: Design your PWA to be responsive, ensuring it functions and appears well on various screen sizes and orientations.
- Implementing Service Workers: Service workers are essential for enabling the ability to function offline in PWAs. To integrate service workers into your Flutter app, you can use the flutter_service_worker package. This package provides the necessary tools and functionality to set up and manage service workers, ensuring that your PWA functions reliably even when the user’s device is offline or in low-network conditions.
- Caching for Performance: Optimize performance by implementing caching mechanisms.Cache static assets and data to reduce loading times.
- Routing and Navigation: Implement routing and navigation within your PWA to provide a seamless user experience.
- Handling Online and Offline States: Detect network connectivity and provide appropriate feedback to users when they are offline.
Real-World Examples and Case Studies
To gain deeper insights into the real-world impact of Flutter-powered PWAs, let’s explore a few inspiring examples:
- Stock Trading PWA:

Fig:5 Empowering Global Investors: Stock Trading PWA Case Study
A leading international financial institution developed a PWA for stock trading. Traders can access real-time market data, execute trades, and manage their portfolios with low latency, even in regions with unreliable internet connections. This PWA empowers investors worldwide to stay connected to the global financial markets.
- Economic News Portal PWA:

Fig:6 Staying Informed Anywhere: Economic News Portal PWA Case Study
A renowned business news provider created a PWA that offers up-to-the-minute economic news, market analyses, and financial insights. Users can stay informed about global business trends and investment opportunities, even when offline. This PWA caters to international readers seeking valuable financial information.
- Global E-commerce Marketplace PWA:

Fig:7 Revolutionizing Online Shopping: Global E-commerce Marketplace PWA Case Study
An international e-commerce giant introduced a PWA for its platform. Shoppers can browse products, make purchases, and track shipments seamlessly, all while benefiting from quick load times and offline access. This PWA enhances the online shopping experience for customers around the world
- International Business Collaboration PWA:

Fig:8 Bridging Borders: International Business Collaboration PWA Case Study
A multinational corporation developed a PWA for its employees and partners to collaborate on projects and share resources. The PWA facilitates real-time communication and document sharing, ensuring efficient collaboration across borders. It supports international business operations and cross-cultural teamwork.
Testing and Debugging
In the world of development, testing and debugging are paramount. Here are some tips and tools for ensuring the quality of your Flutter-based PWA:

Fig:9 Ensuring Quality: Testing and Debugging Tips for Flutter-Based PWAs
Unit Testing: Test individual components to ensure they are functioning properly.
Widget Testing: Perform widget testing to ensure your UI elements behave as expected.
Integration Testing: Test the interactions between different parts of your PWA.
Debugging Tools: Utilize Flutter’s built-in debugging tools, such as DevTools, to identify and fix issues efficiently. DevTools is a browser extension commonly used for debugging Flutter web applications. It provides a range of features and insights that can greatly assist in diagnosing and resolving problems in your Flutter-based Progressive Web App (PWA).
Deployment and Distribution
Once your Flutter PWA is ready, it’s time to deploy and distribute it:

Fig:10 Deploying and Distributing Your Flutter PWA: A Step-by-Step Guide
Step 1: Hosting PWA
Select a reliable hosting service or server for your PWA. Services like Firebase Hosting and Netlify are popular choices.
Step 2: Domain & SSL
Secure a domain name for your PWA and set up SSL certificates to ensure a secure browsing experience for users.
Step 3: Publish PWA
Deploy your Flutter PWA to the chosen hosting platform. Most hosting providers offer straightforward deployment options.
Step 4: Promote PWA
Promote your PWA through your website, social media channels, and app stores (if applicable) to attract a wider audience.
Conclusion
In today’s interconnected web and mobile technology world, Progressive Web Apps (PWAs) represent the future of digital experiences. With the power of Flutter, you can harness the potential of PWAs to create fast, reliable, and cross-platform applications. Whether you’re an individual tech enthusiast or a business. looking to expand your digital footprint, Flutter’s capabilities for PWA development open up a world of possibilities.
By following the steps outlined in this guide, you can embark on your journey to build feature-rich PWAs that delight users, enhance your online presence, and contribute to business success. So, prepare to dive into Flutter, and start crafting PWAs that stand out in the digital landscape.
 Healthcare
Healthcare  Education
Education  Real Estate
Real Estate  Logistic
Logistic  Fitness
Fitness  Tourism
Tourism  Travel
Travel  Banking
Banking  Media
Media  E-commerce
E-commerce 




