A Design Manual for Custom React Native offline App Development
React Native
Custom Offline App Development
The majority of useful iOS or Android apps serve as Internet portals, linking users to social networking, media, and informational websites. The majority of apps perform at their peak while connected to WiFi or the Internet. However, when the app has a vast directory of information—a grocery store app, for instance—poor connectivity might lead to a slow and uncomfortable user experience.
A development strategy known as “offline-first” guarantees that an app will function just as well offline as it does online. In the correct circumstances, developing an offline-only app can guarantee a more dependable and quick experience, retaining users, and offering a better user experience for your client.
Why do we need the “Offline First “ app?
The majority of online programs have the drawback of requiring a strong internet connection. The app is probably going to be slower and less responsive if you don’t have one.
This is not always the case. They frequently have access to data that doesn’t change frequently and doesn’t call for frequent changes. An “always-on” connection to the server is not required in these circumstances.
Content can be transferred from the server to the phone using apps that are designed to operate offline. A program will run faster and more reliably if it only needs to access the server sometimes rather than constantly. This is especially important when users need quick access to content that doesn’t update frequently.

Consider the grocery shopping app you’re attempting to use in your kitchen, which has poor WiFi reception. A standard online programme must constantly re-connect to the server in order to complete your cart, which is slow and annoying due to the connection’s poor performance.
Offline-first transfers the content (the supermarket’s product directory) to the app, accelerating the shopping process. To finish the payment and schedule the delivery, you only need to go online. The entire user experience is made faster, more streamlined, and more dependable by shifting some of the material from the server to the app.
How Offline First Works?
You might be wondering how offline-first apps function without an internet connection. When a user is offline, is data updated and saved in the app? You can comprehend the fundamentals underlying such apps’ activities if you have come across various offline-only applications. You needn’t worry, though, if you haven’t encountered one. Let’s explore the distinctions between offline and online apps to better comprehend them.
Online apps operate in a simple and understandable manner. Typically, the application’s constituent servers house the data for the application, making all application-related data centralized. The user benefits from seamless synchronization with the existence of an internet connection thanks to this method of app data storage.
On the other hand, offline programs don’t need to be updated frequently. As a result, there is no need to keep asking the server for updated data. Thus, a comprehensive collection of data is kept on the user’s device. As a result, the user accesses the information that has already been downloaded and made available on the device.
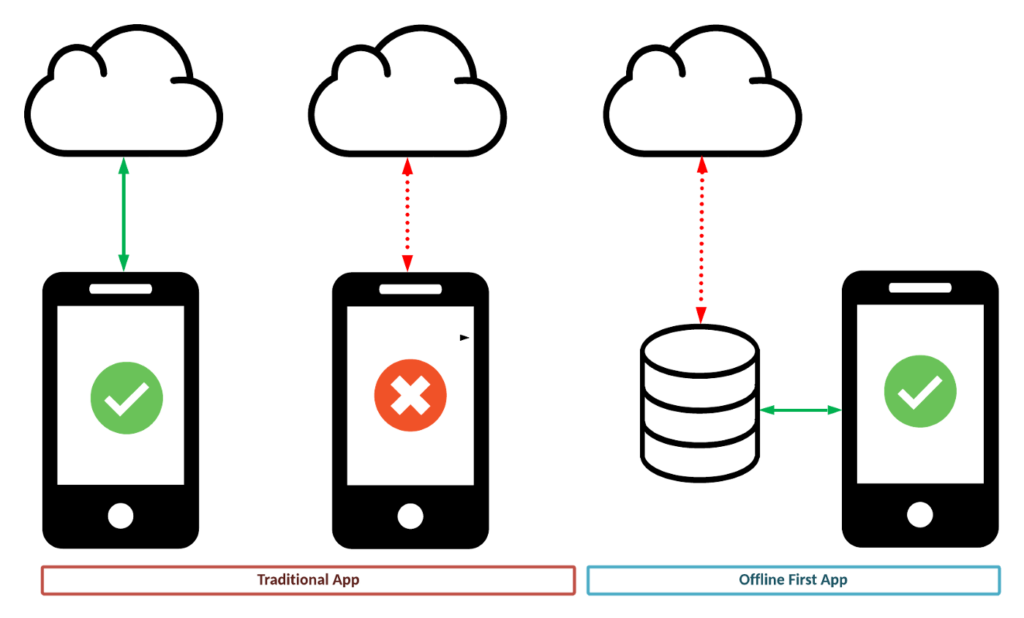
 Figure 2 : The basic concept behind Offline First App Source
Figure 2 : The basic concept behind Offline First App Source
How to create an offline app architecture?
Most individuals typically adhere to the widespread misunderstanding that the creation of offline-first apps simply depends on the local storage of data. When developing apps that are meant to be used offline first, many strategies are used.
The methods consist of:
-
Achieving a balance between offline and internet sync.
Another crucial method that it provides is the ability for users to edit data offline, change it as needed, and add requirements. The app can instantly become visible and start receiving updates once internet connectivity has been established. Consider a situation where you could modify the app’s data without necessarily using the internet.
-
Offline data storage
One great method for enabling users to access info when offline is caching. Data is cached on a local server and kept there as long as the device has access to it. One of the most successful offline-first development strategies, it enables the user to have a cutting-edge experience while using an application more quickly than any other. However, the user must invest in a significant amount of storage space because the majority of programmes require a lot of it.

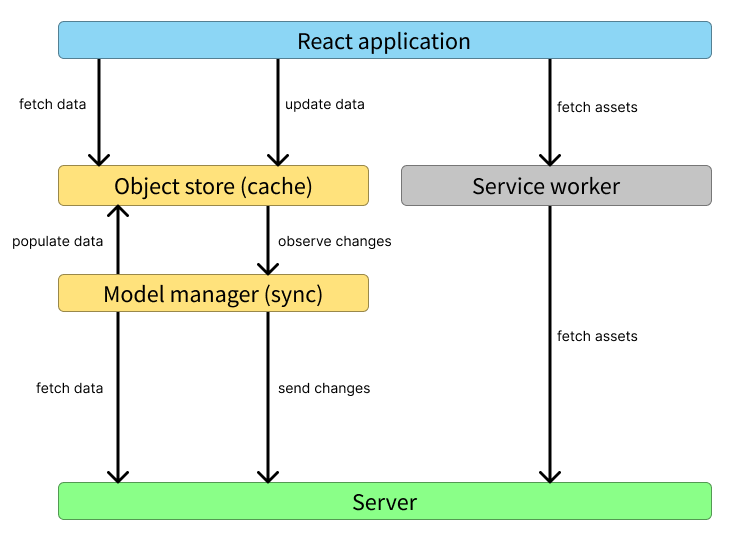
Figure 3: Generic Flow of Offline-first application from Kitemaker
Considerations for creating offline applications
There are several considerations to ponder before developing an offline application. The requirements are essential to guarantee the successful operation of the offline application.
When creating an offline application, the following factors are crucial:
-
Describing your most flexible plan and identifying the best way to cache your app’s data.
-
Establishing a trustworthy caching technique and developing methods for resolving data conflicts.
Libraries Which used to implement Offline-First in React Native
Followings are the various libraries which help to build offline-first apps :
-
-
For side projects and hobby apps, this is a good choice. It is also an easy approach to develop a React Native app prototype. The idea is really straightforward: just use SQLite to store data locally, then sync the database to the cloud using a service like Dropbox.
-
Use the react-native-sqlite-storage npm package for the SQLite component of the problem.
-
-
-
The MongoDB Realm React Native SDK makes it reasonably easy to create a React Native app if you decide to use Realm. With the use of built-in user management in Realm, users can be created and authenticated across devices using a range of authentication methods, such as email and password, JWT, Facebook, Google, and Apple. The SDK includes a functionality that allows you to sync your data to a MongoDB that is hosted in the cloud.
-
WatermelonDB might not be the ideal choice if your data-intensive programme employs non-relational data. A better option might be MongoDB Realm. You can use the Realm database, a local NoSQL database, in your React Native application. MongoDB Atlas may be integrated with it.
-
-
Watermelon Db
-
WatermelonDB is a good choice if you need a more robust SQL database to support your more complicated apps. All data is saved and accessed locally in a SQLite database using a different native thread when using WatermelonDB. Also slothful is watermelon. Since data is only loaded when necessary, requests are answered promptly
-
Although WatermelonDB is only a local database, you may use its sync primitives and sync adapters to synchronize local data with your remote database. You must set up two API endpoints on your backend—one for pushing updates and one for retrieving changes in order to use WatermelonDB to sync your data. Additionally, you’ll need to develop your own logic to choose when to sync this data. Check out how to use WatermelonDB for offline data sync for more details on how this functions.
-
-
-
Because it uses Redux to manage the online versus offline functionality, the npm redux-offline package is similar to react-native-offline but accomplishes things a little differently. The redux-offline store enhancer is first added to the root reducer.
-
The react-native-offline package is a collection of tools made especially for React Native applications. We want an app that can do all of its internet functionality offline and sync changes when it detects a connection.
-
Unlike react-native-offline, redux-offline uses redux-persist by default, so you don’t need to worry about building your own implementation of it. Redux-offline, however, also checks the connection using the shaky NetInfo API. The NetInfo API makes the assumption that if you have a public IP address, you are connected to the Internet. However, this isn’t necessarily true because an application’s connection may break after getting an IP address.
-
Conclusion
-
Your React Native app’s user experience may be altered by using offline-first, especially if it is utilized in an environment where network connections are erratic. But there isn’t a straightforward fix that works for everyone.
-
Not even all solutions were discussed in this essay. Any of these alternatives are available if you are starting from scratch. Unless you already use Redux to handle all of your states, you will most likely need to make some architectural changes to an existing project, though.
-
However, for all of your specific development requirements, we do advise that you hire a group of knowledgeable React Native app developers. Our skilled React Native team can work with you to create a market-dominating app that meets your requirements. Please contact us to discuss your concept in greater detail under a solid NDA.
 Healthcare
Healthcare  Education
Education  Real Estate
Real Estate  Logistic
Logistic  Fitness
Fitness  Tourism
Tourism  Travel
Travel  Banking
Banking  Media
Media  E-commerce
E-commerce