Hermes React Native : The Default Engine
React Native
Hermes React Native
What is Hermes Engine?
Hermes is an open source JavaScript engine designed for React Native App Development. While compared to JSC(JavaScriptCore), many apps will start up faster, use less memory, and be smaller when using Hermes. Make sure you are using React Native 0.64 because Hermes is used by default and no additional setting is needed to make it work.
JavaScript will provide a HermesInternal global variable that can be used to confirm that Hermes is active:
const isHermes = () => !!global.HermesInternal;
Make a release build or deployment of your software to compare the advantages of Hermes. For instance:
npx react-native run-android --variant release
or for iOS:
npx react-native run-ios --configuration Release

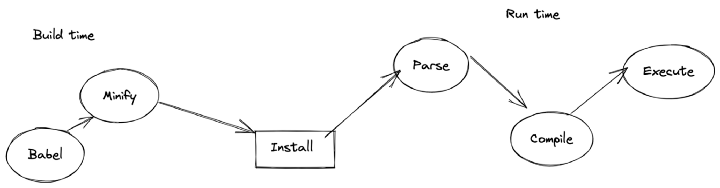
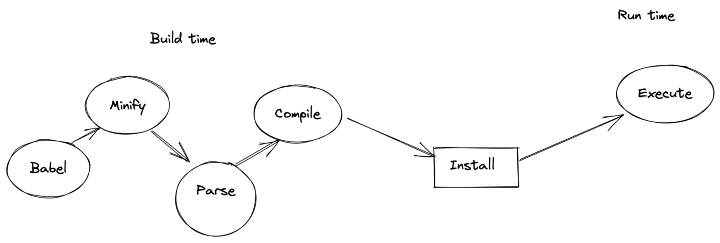
This will accelerate the startup of your app on the device by converting JavaScript to bytecode at build time.
Integration of Hermes and React Native
By fixing a persistent issue that frequently arises while releasing new React Native versions and has caused compatibility problems: It is possible for React Native to have API or ABI incompatibilities because Hermes was a dependency that was used to build pre-built binaries that were distributed through CocoaPods and npm. Hermes is integrated into every version of React Native as of React Native 0.69 in order to address this issue. This guarantees complete compatibility with every React Native version. Additionally, it results in a considerably tighter integration. It allows for quick iteration times to create features or release bug fixes and will boost our confidence that significant changes to Hermes will be implemented properly. The new integration update is covered in greater detail here.
iOS Intl
By completing the iOS equivalent of the ECMAScript Internationalization API, or Intl, which offers a wide range of language-sensitive capabilities. Some developers had a long-standing problem that prevented them from using Hermes. In collaboration with Microsoft, the Android implementation was released in React Native 0.65. Developers will have native support for both platforms with React Native 0.70.
The majority of Intl implementations call for the importation of massive lookup tables or data like Unicode CLDR. To minimise increasing the binary size of Hermes, we implemented Intl by making use of iOS’s own APIs because doing otherwise can result in a costly size increase of up to 6MB. This implies that we may make use of all the locale and internationalisation information that is already included with iOS.
| <>libhermes.so Size | NO INTL | INTL | DIFF | PERC |
| ARM64 | 2,473,760 | 2,551,592 | 77,832 | 3.15% |
| ARM | 1,696,672 | 1,754,016 | 57,344 | 3.38% |
| X86_64 | 2,633,528 | 2,711,368 | 77,840 | 2.96% |
| X86 | 2,859,916 | 2,945,936 | 86,020 | 3.01% |
Work That Is Still Being Done
We want to let the community know what our top goals are as we continue to develop Hermes: enhancing the developer experience and ensuring that no one shies away from using Hermes because it doesn’t support JavaScript features. To be more precise, we are
- Allowing developers to use the Chrome dev tools UI to launch the sample profiler directly.
- Adding BigInt support is a long-standing community request that might prevent some developers from utilizing Hermes because it cannot be polyfilled.
Including WeakRef support will provide developers access to new memory management capabilities.
Does Hermes really make React Native faster?
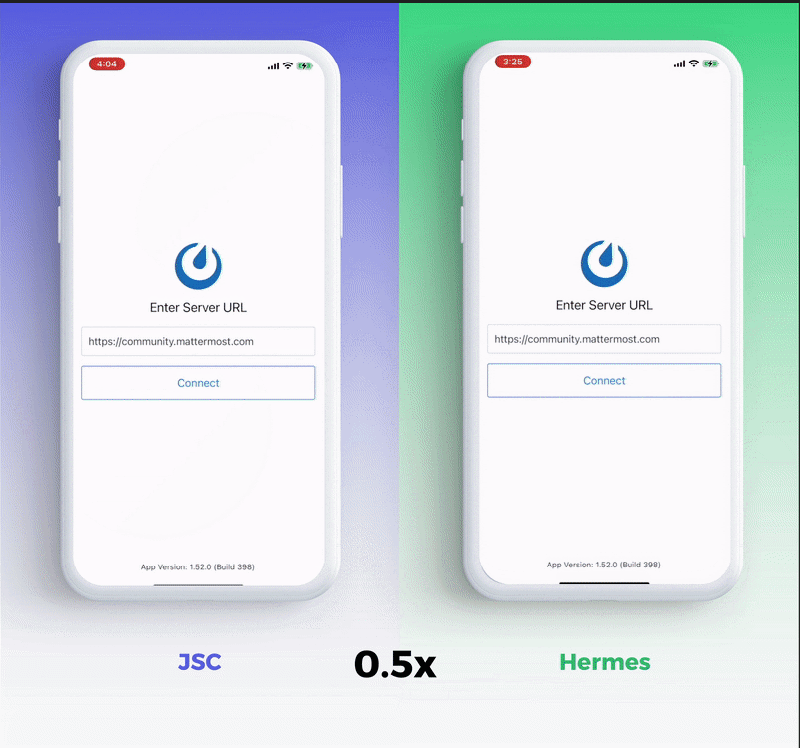
Yes, and Hermes is the fastest JavaScript engine for creating React Native applications, is the long and short of it (according to research conducted by maintainers of React Native). Time to Interactive (TTI), binary size, and consumption size were chosen as the three criteria that the research focused on since they are significant to developers.
- Time to Interactive (TTI) measures how long it takes for a user to interact with an app once it has been opened.
- The bundled React Native application’s binary size is represented by its APK (Android) or APA file size.
- The size of an application after it has been installed on a device is its memory consumption.


The process of creating an application using Hermes is quite simple; in fact, Hermes can be set up and operated with just three lines of code:
use_react_native!( :path => config[:reactNativePath], :hermes_enabled => true )
Keep in mind that Hermes on iOS is still in its infancy and hasn’t achieved complete reliability. Visit the official React Native GitHub repo to file a bug report if you encounter one.
How Hermes Engine improves overall React Native performance?
Let’s go over the advantages of using Hermes as your default compilation engine before selecting Hermes as the JavaScript engine for your React Native application:
- Precompilation: Before startup time, Hermes precompiles an app’s source code to bytecode.
- Faster TTI: Hermes shortens the time required for interaction, improving the user experience.
- Smaller app bundle size: Applications created using Hermes are somewhat less in size than those created with other JavaScript engines.
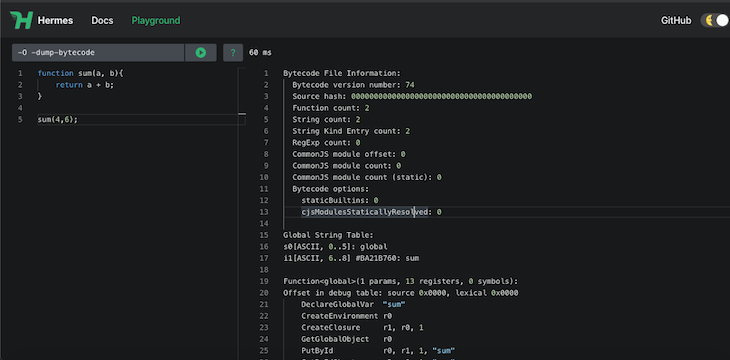
Here’s how Hermes works behind the scenes:

The Hermes playground’s code input is in the left pane, while the right pane shows the output as bytecode. Also displayed is the load time. In this instance, compiling and running the sum function took 60ms.
Enabling Hermes on Android (React Native < 0.64)
Open your newly formed project in your choice code editor and change the android/app/build.gradle file to the following to enable Hermes on Android:
project.ext.react = [ entryFile: "index.js", enableHermes: true ]
Next, run the project on Android:
npx react-native run-android
Enabling Hermes Engine on iOS (React Native < 0.64)
To activate Hermes on iOS, open your newly created project in your preferred code editor, update your Podfile, and set hermes enabled to true. Check out the code below:
use_react_native!( :path => config[:reactNativePath], :hermes_enabled => true )
Next, run pod install.
cd ios && pod install
Finally, run your iOS app:
npx react-native run-ios
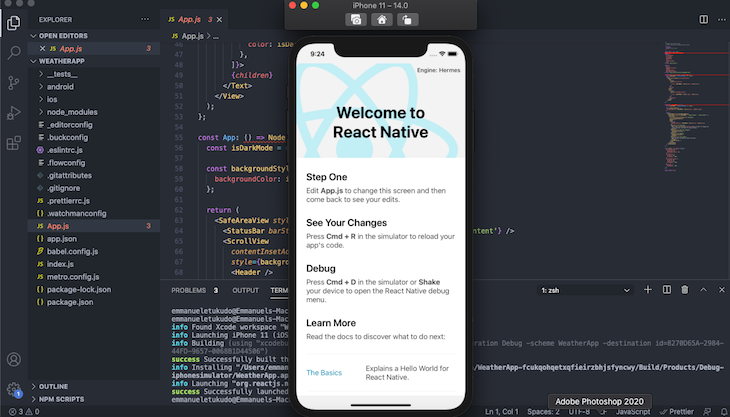
Your app should look like this:

Hermes is noted as the app’s engine at the top-right corner, as you’ll see. This demonstrates that Hermes is operating.
After finishing the Hermes setup, let’s move on to creating our application.
Conclusion
The fact that Hermes is the default engine has signalized the beginning of a lengthy journey. The community will be able to create effective apps for many years to come because of the additional features that developers are now working on. This blog post examined Hermes and the benefits of using it as the JavaScript engine for your React Native application. Performance optimization for mobile apps has been considerably simpler with React Native because of Hermes’s compact JavaScript engine.
 Healthcare
Healthcare  Education
Education  Real Estate
Real Estate  Logistic
Logistic  Fitness
Fitness  Tourism
Tourism  Travel
Travel  Banking
Banking  Media
Media  E-commerce
E-commerce