The Use Of UseReducer Hook In React For Callbacks After State Changes
ReactJS
A very crucial aspect when it comes to React application development is state management. A regular way to manage state functions and lifecycle methods in React is by using useStatehook. However, an alternative to using a useState hook is the useReducer hook. Well, you may think why use the useReducer hook in React Native for state management, right? We will answer the question in the segment below. This blog will cover the following topics about React useReducer hook in depth.
- What is the React useReducer hook?
- How does the useReducer hook in React Native work?
- Comparison of useReducer with useStatehook
- Benefits of using the useReducer hook in React
- Implementation of custom useReducer with Callback hook
- Best practices and considerations for using each hooks
What is the React useReducer hook?
useReducer hook in React is an alternative to the useStatehook and is typically used for managing complex state logic. The useReducer hook in React is inspired by the reducer pattern from Redux and allows you to centralize your state update logic in a single reducer function.
The useReducer hook accepts a reducer function and an initial state value. It returns the current state and a dispatch function that you can use to trigger state updates by passing an action object to the reducer function.
The useReducer hook accepts a reducer function and an initial state value. It returns the current state and a dispatch function that you can use to trigger state updates by passing an action object to the reducer function.
While the useReducer hook provides a convenient way to manage complex states in React functional components, there are situations where you might want to perform side effects after a state update. Side effects can include logging, analytics, making HTTP requests, or any other operation that interacts with something outside of the React component itself.
However, the useReducer hook does not provide a built-in mechanism to execute a callback function after the state has been updated, similar to the setState callback in class components. This can lead to challenges when you need to perform side effects that depend on the updated state.
For example, let’s say you have a counter component that uses the useReducer hook in React Native to manage its state. After incrementing the counter, you might want to log the new counter value or send an analytics event. Without a callback mechanism, you would need to find an alternative way to handle these side effects based on the updated state.
In the following sections, we’ll explore potential solutions to this problem, including using the useEffect hook, and the useCallback hook, and creating a custom useReducerWithCallback hook.
How does the useReducer hook in React Native work?
The useReducer hook is a React hook that allows you to manage state in functional components using a reducer function. It is inspired by the reducer pattern from React Redux and is an alternative to the useState hook for managing complex state logic.
Here’s how the useReducer hook works:
- You define a reducer function, which is a pure function that takes the current state and an action as arguments and returns the next state based on that action.
- You call the useReducer hook with the reducer function and an initial state value. The hook returns the current state and a dispatch function.
- Whenever you want to update the state, you call the dispatch function with an action object. This action object describes the type of update you want to perform and any necessary data.
- The React useReducer hook then calls the reducer function with the current state and the dispatched action, and the reducer function returns the new state.
- React updates the component with the new state.
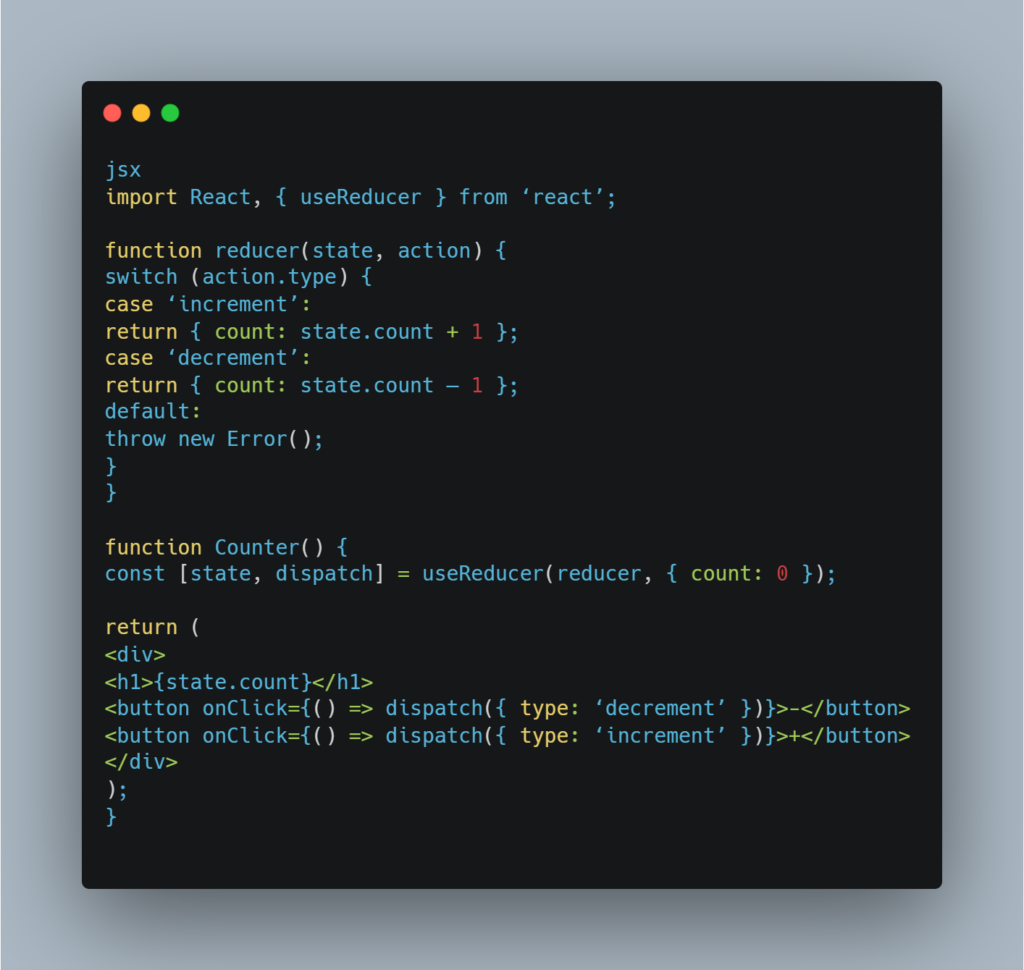
In this example, the reducer function handles two actions: ‘increment‘ and ‘decrement‘. When the user clicks the corresponding button, the dispatch function is called with the appropriate action object, and the reducer function updates the state accordingly.
Benefits of using useReducer hook in React for complex state management
Using the React useReducer hook for managing complex states in React functional components offers several benefits:
- Centralized State Update Logic: With the useReducer hook, you can centralize your state update logic in a single reducer function. This makes it easier to understand and reason about how your state is updated, especially when dealing with complex state transitions.
- Separation of Concerns: By separating the state update logic from the component logic, you can achieve better code organization and maintainability.
- Testability: Reducer functions are pure functions, which means they are easier to test in isolation. You can write unit tests for your reducer functions without having to deal with the complexities of the React component lifecycle.
- Predictable State Updates: Reducer functions are pure functions, which means that given the same input (current state and action), they will always produce the same output (new state). This predictability can help prevent subtle bugs that can arise when updating state directly.
- Reusability: If you have components with similar state management requirements, you can potentially reuse the same reducer function across multiple components, promoting code reuse and consistency.
- Easier Debugging: Since state updates are handled by a single reducer function, it can be easier to debug state-related issues by tracking the actions dispatched and the resulting state changes.
While the React useReducer hook may introduce some additional complexity compared to the useState hook, it can be a powerful tool for managing complex state logic in functional components, especially when your application grows in complexity.
Taking it Further with useEffect
The useEffect hook in React is designed to handle side effects in functional components. It can be used to perform various side effects, including data fetching, subscribing to events, and manipulating the DOM. In the context of the useReducer hook in React Native, useEffect can be employed to perform side effects after a state update.
The useEffect hook takes two arguments: a function that performs the side effect, and an optional array of dependencies. The side effect function is executed after every render, including the initial render. By including the state variable(s) from useReducer in the dependency array, you can ensure that the side effect function is re-executed whenever the state changes.
Code examples
Here’s an example of how you can use useEffect hook to perform a side effect after a state update with useReducer hook in React:
In this example, the useEffect hook is used to log the new count value after every state update. The state variable from useReducer is included in the dependency array, ensuring that the side effect function is re-executed whenever the state changes.
Limitations and considerations of using useEffect
While using useEffect can be a viable solution for performing side effects after state updates with useReducer, it has some limitations and considerations:
- Timing of side effects: The side effect function in useEffect is executed after the component has rendered, which means that any side effects will happen after the component has been updated with the new state.
- Dependency array management: You need to be careful when specifying the dependency array for useEffect. Including unnecessary dependencies can lead to performance issues while omitting required dependencies can result in a stale state or missed side effects.
- Cleanup function: If your side effect function introduces any subscriptions or event listeners, you’ll need to handle the cleanup of those resources by returning a cleanup function from the side effect function.
Using the useCallback hook in React
The useCallback hook in React is used to memorize a callback function, which can be useful for performance optimization. It can also be used to create a callback function that wraps the dispatch function from React useReducer hook, allowing you to perform side effects after a state update.
Code examples
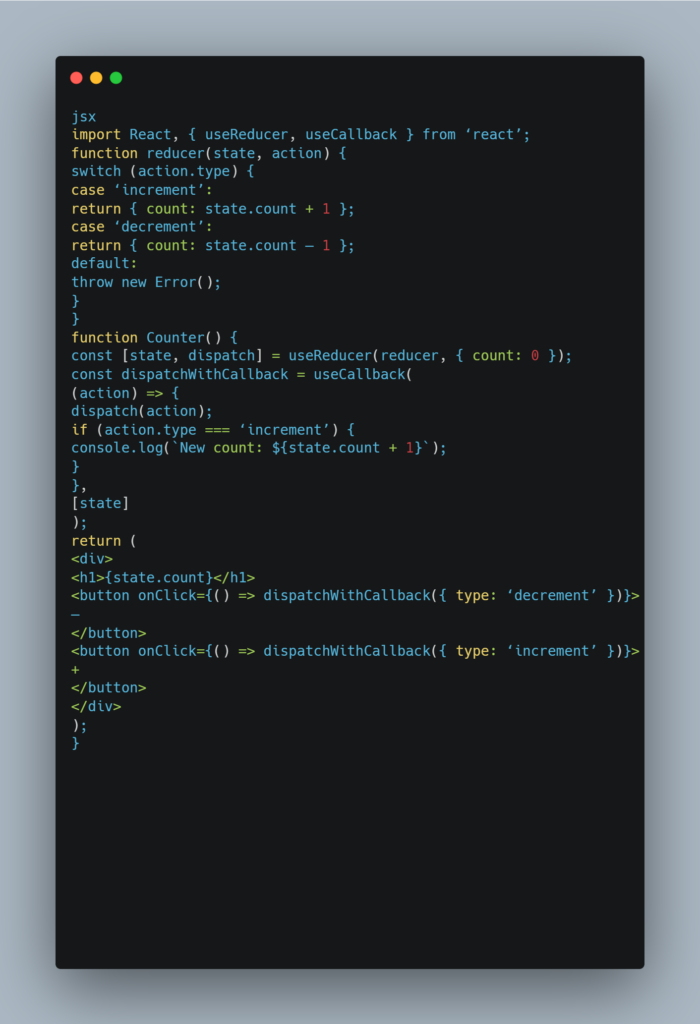
Here’s an example of how you can use useCallback to create a callback function for dispatch:

In this example, the useCallback hook is used to create a dispatchWithCallback function that wraps the dispatch function from useReducer. When the dispatchWithCallback function is called with an action, it first dispatches the action using the original dispatch function and then performs a side effect based on the action type.
Advantages and disadvantages of useCallback hook in React
Using useCallback hook in React to create a callback function for dispatch has some advantages and disadvantages:
Advantages:
- Encapsulation: The side effect logic is encapsulated within the dispatchWithCallback function, making it easier to reason about and manage.
- Flexibility: You have full control over when and how the side effects are executed, as they are defined within the callback function.
Disadvantages:
- Complexity: Adding a callback wrapper around dispatch can introduce additional complexity to your code, especially if you have multiple side effects to handle.
- Stale state: If your side effect depends on the updated state, you may encounter issues with the stale state, as the side effect is executed immediately after dispatching the action before the state has been updated.
Implementing a custom useReducerWithCallback hook
Another approach to performing side effects after state updates with useReducer is to create a custom hook that wraps the useReducer hook and accepts a callback function as an additional argument.
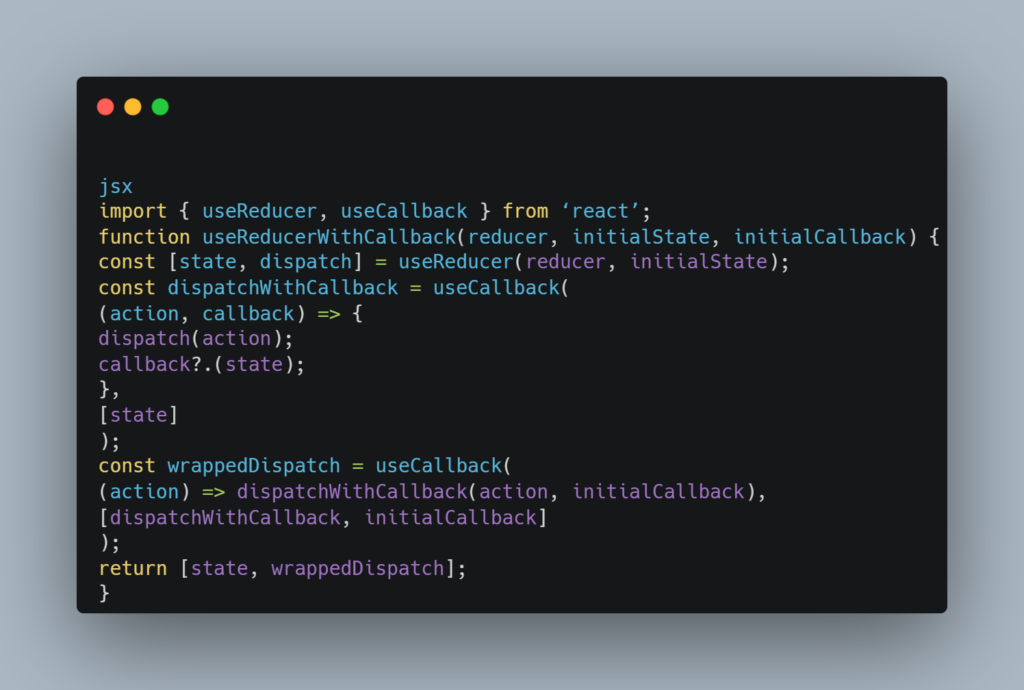
Here’s an example of a custom useReducerWithCallback hook:
This custom hook accepts a reducer function, an initial state, and an optional initial callback function. It uses the useReducer hook internally and creates a dispatchWithCallback function that executes the provided callback after dispatching the action.
The wrappedDispatch function is then created, which calls dispatchWithCallback with the provided action and the initial callback function.
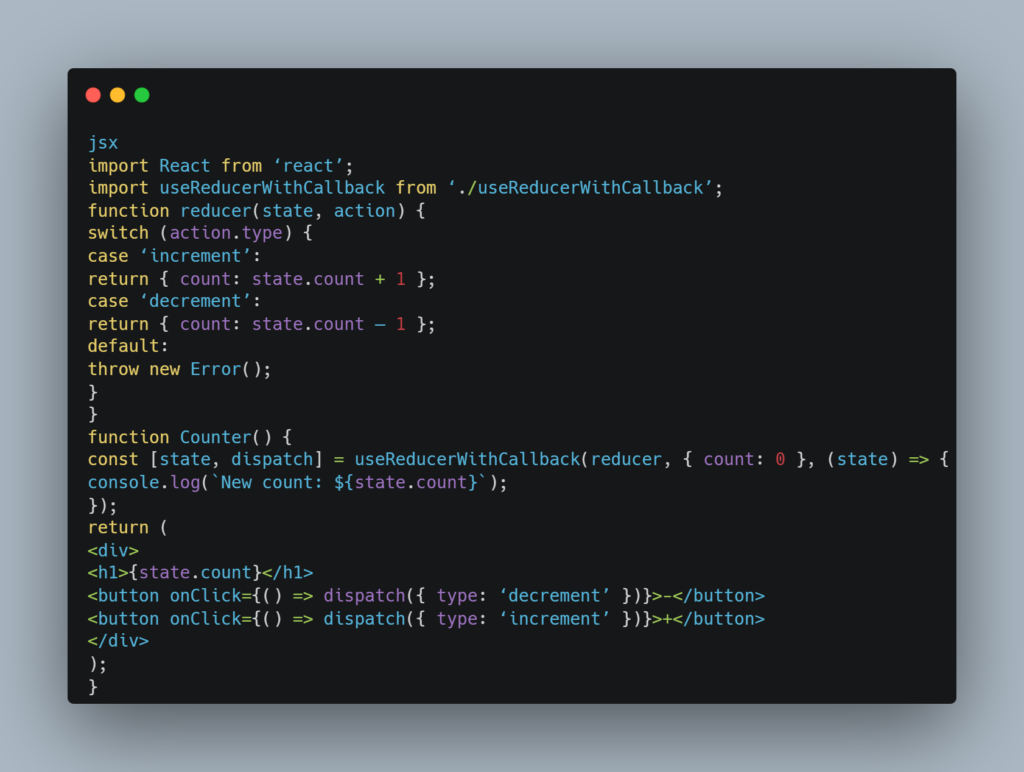
Here’s how you can use the useReducer WithCallback hook in a component:
In this example, the useReducerWithCallback hook is used, and a callback function is provided as the third argument. This callback function will be executed after every state update, logging the new count value.
Advantages and disadvantages of custom useReducerWithCallback hook in React
Using a custom useReducerWithCallback hook has some advantages and disadvantages:
Advantages:
- Encapsulation: The side effect logic is encapsulated within the custom hook, making it easier to manage and reuse across multiple components.
- Simplicity: Components using the custom hook can dispatch actions as they normally would with useReducer, without needing to handle the side effect logic separately.
Disadvantages:
- Additional abstraction: Introducing a custom hook adds another layer of abstraction, which can make the code more difficult to understand for developers who are not familiar with the custom hook implementation.
- Limited flexibility: The custom hook may not provide enough flexibility for complex side effect scenarios, as the callback function is executed immediately after the state update.
Overall, implementing a custom useReducerWithCallback hook can be a convenient solution for performing side effects after state updates with useReducer, especially if you need to reuse this functionality across multiple components. However, it’s important to consider the trade-offs and choose the approach that best fits your specific use case and project requirements. Contrary, you can also hire React.js developer and get their guidance
Best Practices and Considerations & When to Use Each Hook Solution in React
When deciding which solution to use for performing side effects after state updates with React useReducer hook, consider the following guidelines:
Using the useEffect hook:
- Use this approach when the side effect is relatively simple and doesn’t require complex logic or additional arguments beyond the updated state.
- It’s a good choice when you need to perform side effects that are independent of the action that triggered the state update.
- If you need to perform cleanup logic for your side effects, useEffect provides a convenient way to return a cleanup function.
Using the useCallback hook:
- Consider this approach when you need more control over when and how the side effects are executed, or when the side effect logic depends on the action that triggered the state update.
- It can be useful if you need to pass additional arguments to the side effect function besides the updated state.
- This approach can be more flexible than using useEffect, but it can also introduce additional complexity to your code.
Implementing a custom useReducerWithCallback hook:
- Use a custom hook when you need to encapsulate the side effect logic and reuse it across multiple components.
- It can simplify the component code by abstracting away the side effect handling from the component itself.
- If you have relatively simple side effect requirements and don’t need complex logic or additional arguments, a custom hook may be overkill.
In general, the useEffect hook is a good starting point, as it provides a straightforward way to perform side effects after state updates. If your side effect requirements become more complex or if you need more control over the execution of side effects, consider using the useCallback approach or implementing a custom hook.
While all three solutions can effectively perform side effects after state updates with useReducer in React, there are some performance implications to consider:
Performance implications to consider:
Using the useEffect hook:
- If you include unnecessary dependencies in the dependency array of useEffect, it can lead to unnecessary re-renders and performance issues.
- Optimizing the dependency array and ensuring that it only includes the strictly necessary dependencies is crucial for performance.
Using the useCallback hook:
- The useCallback hook memoizes the callback function, which can help prevent unnecessary re-renders if the callback function is used as a dependency in other hooks or components.
- However, if the memoized callback function captures stale states or props, it can lead to stale closures and potential bugs.
Implementing a custom useReducerWithCallback hook:
- A custom hook adds another layer of abstraction, which can potentially impact performance if not implemented correctly.
- If the custom hook relies on other hooks like useCallback or useMemo, it’s important to follow best practices and optimize these hooks for performance.
In general, all three solutions can be optimized for performance by following best practices like memorizing callback functions, optimizing dependency arrays, and avoiding unnecessary re-renders. However, it’s essential to measure and profile your application’s performance to identify and address any potential bottlenecks.
Avoiding common pitfalls and anti-patterns while using hooks in React
When working with side effects and state management in React, there are several common pitfalls and anti-patterns to avoid:
Stale state or closures:
- When using callbacks or closures that capture state or props, ensure that you’re capturing the correct and up-to-date values.
- Stale states or closures can lead to bugs and unexpected behavior, especially when dealing with asynchronous operations.
Unnecessary re-renders:
- Be mindful of dependencies in hooks like useEffect and useCallback, and optimize them to avoid unnecessary re-renders.
- Unnecessary re-renders can negatively impact performance, especially in large or complex applications.
Mixing side effects with state updates:
- Avoid performing side effects directly within the reducer function or the state update logic.
- Separating side effects from state updates promotes better code organization, testability, and maintainability.
Ignoring cleanup logic:
- If your side effect introduces subscriptions, event listeners, or other resources that need to be cleaned up, make sure to provide a cleanup function in useEffect or handle the cleanup logic appropriately.
- Failing to clean up resources can lead to memory leaks and other issues.
Over-abstraction:
- While custom hooks and abstractions can promote code reuse and simplicity, be cautious of over-abstracting your code.
- Too much abstraction can make the code harder to understand and maintain, especially for React.js developers who are not familiar with the abstractions.
Premature optimization:
- Don’t prematurely optimize your code or introduce complex solutions before identifying and measuring performance bottlenecks.
- Start with straightforward solutions, and optimize only when necessary based on performance data and profiling.
By following best practices, avoiding common pitfalls, and keeping your code simple and maintainable, you can effectively manage side effects after state updates with useReducer hook in React while ensuring optimal performance and code quality.
Conclusion
The useReducer hook in React is a powerful tool for managing complex state logic, but it doesn’t provide a built-in mechanism to execute a callback function after a state update. To address this, there are several potential solutions:
- Using the useEffect hook: This approach involves using the useEffect hook to perform side effects based on the updated state from useReducer. It’s a straightforward solution but may have limitations in terms of timing and dependency management.
- Using the useCallback hook: This solution involves creating a callback function that wraps the dispatch function from React useReducer hook. The callback function can then execute side effects after dispatching the action.
- Implementing a custom useReducerWithCallback hook: This approach involves creating a custom hook that wraps useReducer and accepts a callback function as an additional argument. The custom hook handles executing the callback after state updates.
The choice of solution depends on factors such as the complexity of the side effect logic, the need for encapsulation or reusability, and performance considerations. Best practices include avoiding stale state or closures, optimizing dependencies, separating side effects from state updates, handling cleanup logic, and avoiding premature optimization.
By following these guidelines and best practices, developers can effectively manage side effects after state updates with useReducer hook in React, promoting code organization, maintainability, and optimal performance in React applications.
 Healthcare
Healthcare  Education
Education  Real Estate
Real Estate  Logistic
Logistic  Fitness
Fitness  Tourism
Tourism  Travel
Travel  Banking
Banking  Media
Media  E-commerce
E-commerce