Top Reason Why React JS is the Best Framework For Your Project
ReactJS
What is React JS?
React JS is basically an open-source javascript library that was deployed by facebook 2011, 2012. React is a more powerful, efficient, and flexible javascript library for building dynamic, fast, and scalable frontend of web applications. It is easy to implement and enhance website performance. React JS uses a javascript library that makes a strong user-interface which includes horizontally and vertical menu tabs, search bar, and clickable button and offers other interactive features that help us to build fast, dynamic and feature-rich frontend web applications. One of the key reasons to use React.js for building web development is library use to ultimately optimize development interface and coding language.
React offers so many extraordinary features, which is the reason many companies use React.js, including top brands in the whole world. Many top giant companies(Apple, Netflix, Paypal and many others) have already started using React.js in their software and web productions.

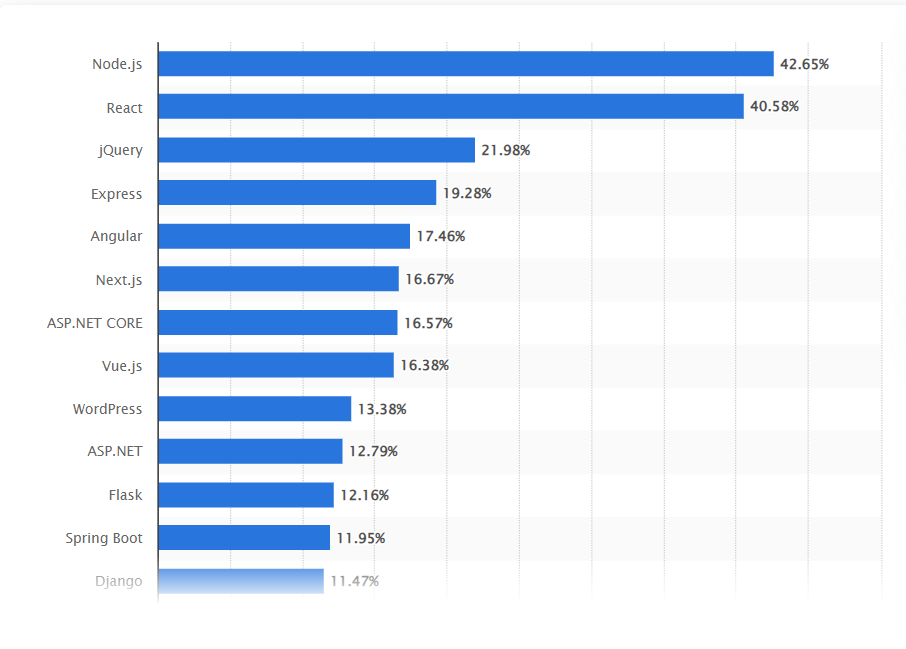
A Statista graph report
React has quickly become one of the most popular frameworks for building fast, scalable and modern front-end applications. As per the study to Statista, with 40.58% of respondents reporting that they use it.
Key Benefits of React JS for Front-end Development
Reactjs offers a bunch of benefits, let’s discuss key benefits of Reactjs to understand why it is standout from other front-end development frameworks.
Speed
With React framework, reactjs developers can use individual parts of the application both client and server side which help them to boost speed of development process.
Flexibility
Unlike other frameworks, React code is easier to perform and maintain and is flexible due to all natural libraries, modular structure, separate web design elements and components. So This flexibility saves a huge amount of time and cost for business.
High Performance
ReactJS provides high performance for building front-end web applications. By virtual and keeping DOM memory, React has fast rendering capacities with all view changes readily reflected in the virtual DOM which makes complex apps run extremely fast.
Hassle Free Reusable Component
React allows developers to create reusable components for fast and more efficient development. Reusable React components are pieces of code that can be easily shared and reused across multiple areas of your application.
Why React JS is the Best Framework For Your Project
If you are still not sure whether to choose React JS for your project, here are top reasons that will help you to make the decision.
Declarative Syntax
React follows a declarative programming paradigm, allowing developers to describe the desired outcome without getting bogged down in the nitty-gritty details of how to achieve it. This makes code more predictable and easier to understand, leading to improved collaboration among team members. With React, you declare what you want, and React takes care of the rest.
Component-Based Architecture
React’s modular architecture revolves around components – encapsulated, reusable pieces of code. This approach makes it incredibly easy to manage and scale complex applications. Developers can break down large projects into smaller, manageable components, facilitating code maintenance, testing, and updates.
Virtual DOM for Optimal Performance
React’s Virtual DOM is a game-changer in terms of performance optimization. By creating a virtual representation of the actual DOM, React minimizes the need for direct manipulation of the latter. This results in faster updates and a more responsive user interface, enhancing the overall user experience.
One-Way Data Binding
React embraces a unidirectional data flow, ensuring that the flow of data within an application is predictable and easy to trace. This not only simplifies debugging but also makes it easier to understand how changes in one part of the application might affect others. The one-way data binding philosophy contributes to a more stable and maintainable codebase.
JSX – Synergy of JavaScript and HTML
JSX, a syntax extension for JavaScript, is a key feature that sets React apart. It allows developers to write HTML elements and components within JavaScript code seamlessly. This not only enhances code readability but also streamlines the development process. The familiarity of HTML combined with the power of JavaScript makes JSX a robust tool for building dynamic and interactive user interfaces.
Thriving Ecosystem and Strong Community Support
React has a vibrant and active community that continuously contributes to its ecosystem. From third-party libraries and tools to a plethora of resources and tutorials, React’s community support is unparalleled. This wealth of resources ensures that developers can find solutions to common problems and stay updated with the latest best practices.
Backed by Facebook
React is maintained by Facebook, one of the tech giants in the industry. This backing ensures a high level of stability, reliability, and ongoing development. With a dedicated team working on React’s improvement, you can trust that your project will benefit from continuous enhancements and updates.
Conclusion
Finally, we have come to the end of this blog, we hope you know why React JS is a great and high-quality framework for building front-end applications. Developing powerful, scalable and feature-rich React JS apps requires you to collaborate with the best ReactJS development company. So Hire React JS developers to get started today.
 Healthcare
Healthcare  Education
Education  Real Estate
Real Estate  Logistic
Logistic  Fitness
Fitness  Tourism
Tourism  Travel
Travel  Banking
Banking  Media
Media  E-commerce
E-commerce